
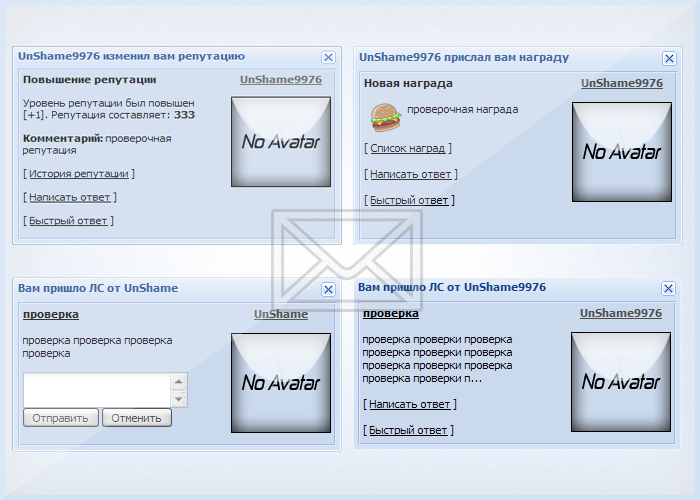
- Скрипт проверяет каждые 25 секунд, пришли ли новые Личные сообщения и если пришли, выводит их в правом нижнем углу.
- Поддерживаются как обычные ЛС, так и уведомления о изменении репутации и получении наград\подарков от пользователей.
- Сообщения автоматически отмечаются прочитанными.
- Сообщение выводится вместе с аватаром пользователя, приславшего ЛС (для этого нужно включить API в Общих настройках сайта).
- Для уведомлений о наградах доступна кнопка Просмотреть список наград, для репутации - историю репутации (требуется API).
- Скрипт работает независимо от того, как изменена страница личных сообщений.
- Также, сообщения проверяются только если текущее окно активно, те если у вас открыта вкладка с сайтом в фоновом режиме, сообщение не выведется. Таким образом вы не сможете пропустить сообщение.
- Присутствует кнопка Написать ответ.
- Также есть уведомление о пропущенных ЛС (ЛС считается пропущенным, если над ним не провели мышкой)
- В версии два добавлена возможность быстрого ответа, а также в заголовке теперь выводится дата прихода сообщения.
Установка
1) Залейте содержимое архива в корень сайта.
2) Добавьте в Нижнюю часть сайта:
Code
<script type="text/javascript">var noava = 'ссылка на картинку Нет аватара';pimages=['/images/ploading.gif','/images/pok.png','/images/perror.png'];</script>
<script type="text/javascript" src="/js/Cookie.js"></script>
<script type="text/javascript" src="/js/getnewpms2.js"></script>
<div id="pmwtf" class="invis"></div>
<script type="text/javascript" src="/js/Cookie.js"></script>
<script type="text/javascript" src="/js/getnewpms2.js"></script>
<div id="pmwtf" class="invis"></div>
3) Вставьте в шаблон Личные сообщения (ЛС):
Code
<script type="text/javascript">
if(location.href.search('#answer')!=-1){new_message(1);};
if(location.href.search('#user=')!=-1){$('#PMtoUser').val(location.href.substring(location.href.search('#user=')+6,location.href.length))};
</script>
if(location.href.search('#answer')!=-1){new_message(1);};
if(location.href.search('#user=')!=-1){$('#PMtoUser').val(location.href.substring(location.href.search('#user=')+6,location.href.length))};
</script>
4) В Таблицу стилей (CSS)
Code
.p {cursor:pointer;}
.invis {display:none;}
.invis {display:none;}
всё!
Другие новости |
Поделиться ссылкой
|

|
