
Скрипты для ucoz - Уведомление о ЛС + аватар автора
Установка
Ставим этот код в персональную страницу перед "/body"
Code
<span style="display:none;"><span class="Ls_Avik"><img src="')-3)?>" border="0" width="50px" height="50px" />
<img src="http://ucoz-world.3dn.ru/script/noavatar.png" width="50px" height="50px" border="0" align="absmiddle" title="$_USERNAME$">
</span></span>
<img src="http://ucoz-world.3dn.ru/script/noavatar.png" width="50px" height="50px" border="0" align="absmiddle" title="$_USERNAME$">
</span></span>
Далее рекомендую его на все страницы вашего сайта: размещаем в верхнюю часть сайта - GLOBAL_AHEADER
Code
'0')?>
'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('') #111; opacity: 0.9;border:1px solid #222;padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://up-rise.ru/All-Scripts/NewPM/pmmess.js"></script>
'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('') #111; opacity: 0.9;border:1px solid #222;padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://up-rise.ru/All-Scripts/NewPM/pmmess.js"></script>
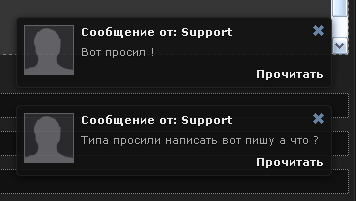
Обновления: Если хотите крестик для закрытия этого окна то сделайте так :
$IMAGE14$
Замените свой код в GLOBAL_AHEADER:
Code
'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('') #111; opacity: 0.9;border:1px solid #222;padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://up-rise.ru/All-Scripts/NewPM/pmmess.js"></script>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('') #111; opacity: 0.9;border:1px solid #222;padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://up-rise.ru/All-Scripts/NewPM/pmmess.js"></script>
На:
Code
'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('') #111; opacity: 0.9;border:1px solid #222;padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://up-rise.ru/js/pmmess.js"></script>
<script type="text/javascript">
function close_ls_win() {
$('.LsMesWrap').css('display','none')
}
</script>
Готово.
Другие новости |
Поделиться ссылкой
|

|
