
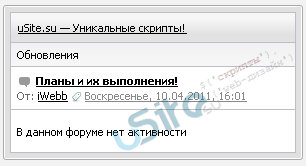
Данный скрипт усовершенствует стандартный вид обновлений на форуме. Идея скрипта была взята с форумов IPB. Можно легко подстроить под свой дизайн или просто убрать её ненужный элементы.
Установка
1. Заходим в «Управление дизайном» → «Общий вид страниц форума», после $BODY$:
Code
<script type="text/javascript">
// autor: iWebb
// autor: usite.su
$(".forumLastPostTd").each(function () {
if($(this).text() == 'Нет сообщений') { $(this).html('В данном форуме нет активности') }
else {
var TimesHref = $(this).find('a:first').attr('href');
var TimesText = $(this).find('a:first').text();
var MesImgHref = $(this).find('a:eq(1)').attr('href');
var MessageHref = $(this).find('a:eq(2)').attr('href');
var MessageText = $(this).find('a:eq(2)').text();
var UserseHref = $(this).find('a:eq(3)').attr('href');
var UserseText = $(this).find('a:eq(3)').text();
$(this).html('<a href="'+MesImgHref+'" title="К первому непрочитанному сообщению"><img style="margin-bottom:-3px; margin-right:3px; margin-left:2px;" src="http://usite.su/images/last_post.png" border="0" alt=""></a> <a title="К первому непрочитанному сообщению" href="'+MessageHref+'"><b>'+MessageText+'</b></a><div style="margin-top:2px; color:#676767;">От: <a href="'+UserseHref+'">'+UserseText+'</a><img src="http://usite.su/images/user_popup.png" style="margin-bottom:-2px; margin-left:4px; margin-right:4px;" alt=""><a href="'+TimesHref+'" style="color:#898989;" title="К последнему сообщению">'+TimesText+'</a></div>');
}
});
</script>
// autor: iWebb
// autor: usite.su
$(".forumLastPostTd").each(function () {
if($(this).text() == 'Нет сообщений') { $(this).html('В данном форуме нет активности') }
else {
var TimesHref = $(this).find('a:first').attr('href');
var TimesText = $(this).find('a:first').text();
var MesImgHref = $(this).find('a:eq(1)').attr('href');
var MessageHref = $(this).find('a:eq(2)').attr('href');
var MessageText = $(this).find('a:eq(2)').text();
var UserseHref = $(this).find('a:eq(3)').attr('href');
var UserseText = $(this).find('a:eq(3)').text();
$(this).html('<a href="'+MesImgHref+'" title="К первому непрочитанному сообщению"><img style="margin-bottom:-3px; margin-right:3px; margin-left:2px;" src="http://usite.su/images/last_post.png" border="0" alt=""></a> <a title="К первому непрочитанному сообщению" href="'+MessageHref+'"><b>'+MessageText+'</b></a><div style="margin-top:2px; color:#676767;">От: <a href="'+UserseHref+'">'+UserseText+'</a><img src="http://usite.su/images/user_popup.png" style="margin-bottom:-2px; margin-left:4px; margin-right:4px;" alt=""><a href="'+TimesHref+'" style="color:#898989;" title="К последнему сообщению">'+TimesText+'</a></div>');
}
});
</script>
Другие новости |
Поделиться ссылкой
|

|
