
uLinv - это моментально преобразование ссылок на видео и их оформление. С помощью данного скрипта можно с лёгкостью преобразовать ссылки на видео, изменить их дизайн.
Поддерживаемые видео-сервисы:
1). youtube.com
2). vimeo.com
3). flickr.com
4). rutube.ru
Как работать с этим скриптом?
Добавляем в js следующий код:
Code
$('$1').uLinv({tag: '$2', find: '$3'},$4,'$5');
$1 - html тег, в котором необходимо выполнить преобразование ссылок
$2 - в каком теге искать ссылку, например: "a"
$3 - в каких атрибутах следует вытаскивать ссылку на видео
$4 - всегда ставим true, наверное позже добавлю одну фичу
$5 - html код ссылки, т.е. вы можете изменить стнд. вид ссылок
Переменные для html шаблона ссылки:
{title} - название ссылки
{link} - ссылка сгенерированная на видео в uwnd
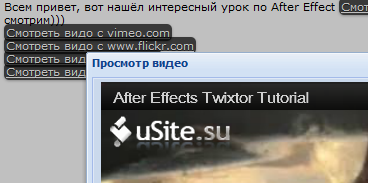
Как должно получится:
Code
$('div').uLinv({tag: 'a', find: ['href','title']},false,'<a{link}style="background: rgba(0, 0, 0, 0.702);border-radius: 5px;box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.275);color: #FFFFFF;cursor: pointer;text-shadow: 0px 1px 0px #262626;padding:2px;">{title}</a>
Где "div" выполняет поиск ссылок во всех дивах, к примеру для форума нужно вместо "div", написать ".posttdMessage", тогда скрипт будет выполнять поиск именно в этом блоке.
Плагин uLinv:
Code
function p_url(url){var pattern="^(([^:/\\?#]+):)?(//(([^:/\\?#]*)(?::([^/\\?#]*))?))?([^\\?#]*)(\\?([^#]*))?(#(.*))?$";var rx=new RegExp(pattern);return rx.exec(url)}function uLinvc(host,url){switch(host){case'www.youtube.com':var url=p_url(url);var param_id=url[8].split('?v=');var emd='<object width="560" height="315"><param name="movie" value="http://www.youtube.com/v/'+param_id[1]+'?version=3&hl=ru_RU"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/'+param_id[1]+'?version=3&hl=ru_RU" type="application/x-shockwave-flash" width="560" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>';break;case'vimeo.com':var url=p_url(url);var param_id=url[7].split('/');var emd='<iframe src="http://player.vimeo.com/video/'+param_id[1]+'?portrait=0&color=ffffff" width="560" height="315" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>';break;case'www.flickr.com':var url=p_url(url);var param_id=url[7].split('/');var emd='<object type="application/x-shockwave-flash" width="560" height="315" data="http://www.flickr.com/apps/video/stewart.swf?v=109786" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"> <param name="flashvars" value="intl_lang=en-us&photo_secret=27ee8b3ae9&photo_id='+param_id[3]+'"></param> <param name="movie" value="http://www.flickr.com/apps/video/stewart.swf?v=109786"></param> <param name="bgcolor" value="#000000"></param> <param name="allowFullScreen" value="true"></param><embed type="application/x-shockwave-flash" src="http://www.flickr.com/apps/video/stewart.swf?v=109786" bgcolor="#000000" allowfullscreen="true" flashvars="intl_lang=en-us&photo_secret=27ee8b3ae9&photo_id='+param_id[3]+'" height="315" width="560"></embed></object>';break;case'rutube.ru':var url=p_url(url);var param_id=url[7].split('.html');param_id=param_id[0].split('/');var emd='<OBJECT width="560" height="315"><PARAM name="movie" value="http://video.rutube.ru/'+param_id[2]+'"></PARAM><PARAM name="wmode" value="window"></PARAM><PARAM name="allowFullScreen" value="true"></PARAM><EMBED src="http://video.rutube.ru/'+param_id[2]+'" type="application/x-shockwave-flash" wmode="window" width="560" height="315" allowFullScreen="true" ></EMBED></OBJECT>';break}new _uWnd('name','Просмотр видео',590,360,{autosize:0,modal:1,align:'center'},emd)}jQuery.fn.uLinv=function(options,http,html){var container=this;var settings=jQuery.extend({tag:"div",find:"href"},options);$(container).find(settings.tag).each(function(k,a){jQuery.each(settings.find,function(i,val){url=$(a).attr(val);var parts=p_url(url);if(parts[5]=='www.youtube.com'||parts[5]=='vimeo.com'||parts[5]=='www.flickr.com'||parts[5]=='rutube.ru'){if(html){$(a).replaceWith(html.replace(/{title}/g,'Смотреть видо с '+parts[5]).replace(/{link}/g,' href="#" onclick="uLinvc(\''+parts[5]+'\',\''+parts[0]+'\')"'))}else{$(a).replaceWith('<a href="#">Смотреть видео с '+parts[5]+'</a>')}}})});return this};
Подключаем этот плагин. Готово.
Другие новости |
Поделиться ссылкой
|

|
