
Установка:
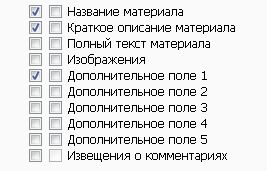
1. Настраиваем модуль Блог по скриншоту:

2. В вид материалов блога вставляем:
Code
<table border="0" width="90%">
<td width="95%" style="text-shadow:0px 1px 0px #FFF;" align="left" valign="top"><a href="$ENTRY_URL$">$OTHER1$</a><div style="2px"></div><span style="font-size:7pt">понравилось $DATE$ в $TIME$</span></td></tr></table><hr>
<td width="95%" style="text-shadow:0px 1px 0px #FFF;" align="left" valign="top"><a href="$ENTRY_URL$">$OTHER1$</a><div style="2px"></div><span style="font-size:7pt">понравилось $DATE$ в $TIME$</span></td></tr></table><hr>
3. Блог - Страница архива материалов ищем:
Code
$BODY$
И заменяем:
Code
<div id="number114">$BODY$</div>
4. В персональную страницу перед вставляем:
Code
<script type="text/javascript">
$.get('$_BLOG_ACTIVITY_URL$ ',function(uwnd277){
var result = $('#number114',uwnd277).html();
$('#ffgfbgjf').html(result);
});
</script>
<script type="text/javascript">function uwnd_codes(){
new _uWnd('uwnd13','Понравившиеся материалы',200, 100,{align: 0, shadow: 0, close: 1, autosize: 1, maxh: 200, minh: 60, resize: 0},$('#uwnd_codes').html());
}
</script>
<div style="display:none" id="uwnd_codes"><span id="ffgfbgjf">...</span><center>Материалы отсутствуют</center></div>
$.get('$_BLOG_ACTIVITY_URL$ ',function(uwnd277){
var result = $('#number114',uwnd277).html();
$('#ffgfbgjf').html(result);
});
</script>
<script type="text/javascript">function uwnd_codes(){
new _uWnd('uwnd13','Понравившиеся материалы',200, 100,{align: 0, shadow: 0, close: 1, autosize: 1, maxh: 200, minh: 60, resize: 0},$('#uwnd_codes').html());
}
</script>
<div style="display:none" id="uwnd_codes"><span id="ffgfbgjf">...</span><center>Материалы отсутствуют</center></div>
5. И там же в любое место, где хотите чтобы появилось вставляем:
Code
<div id="block14" class="udtb"><div class="udtlb">Понравилось материалов:</div> <a href="javascript:uwnd_codes()">$_BLOG_ENTRIES$</a></div>
6. Каталог файлов - страница материала и комментариев к нему. Ищем там:
Code
brief: '$USER_ID$',
И заменяем на:
Code
brief: '$USER_ID$',
other1: '$ENTRY_TITLE$',
other1: '$ENTRY_TITLE$',
Установка окончена!
Другие новости |
Поделиться ссылкой
|

|
