
Скрипты для ucoz - Проверка на корректность поля E-mail
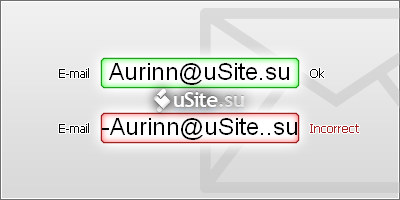
Данный скрипт проверяет на корректность введённый E-mail'a. Ведь иногда люди случайно ставят 2 точки, тире в начале или конце адреса или другие знаки препинания. В таких ситуациях поле "E-mail" будет подсвечено красным цветом, а при правильном наборе зелёным.
1. В css вставляем это:
Установка
1. В css вставляем это:
Code
.formRed {-webkit-box-shadow:inset 0px 0px 10px rgba(255,0,0,0.8);-moz-box-shadow:inset 0px 0px 10px rgba(255,0,0,0.8);box-shadow:inset 0px 0px 10px rgba(255,0,0,0.8);}
.formGreen {-webkit-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);-moz-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);}
.formGreen {-webkit-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);-moz-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);}
2. На странице регистрации пользователей вам модуля перед закрывающим тегом

