
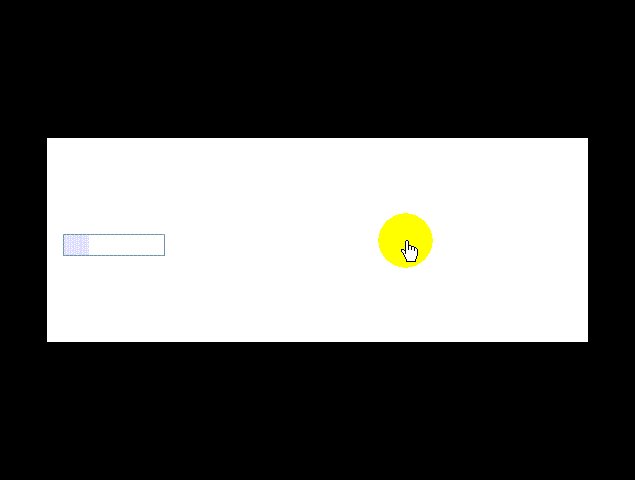
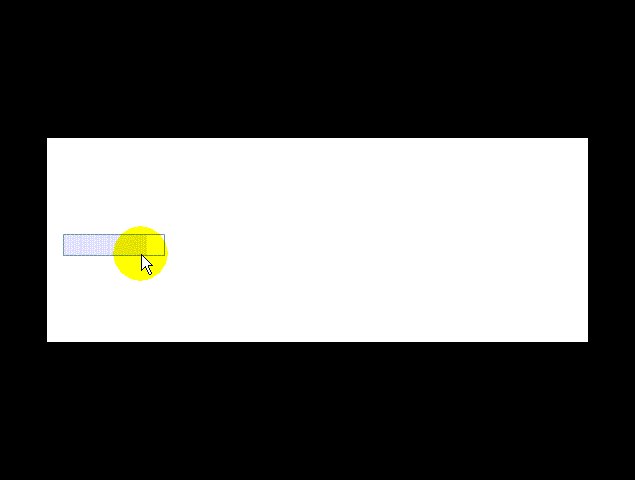
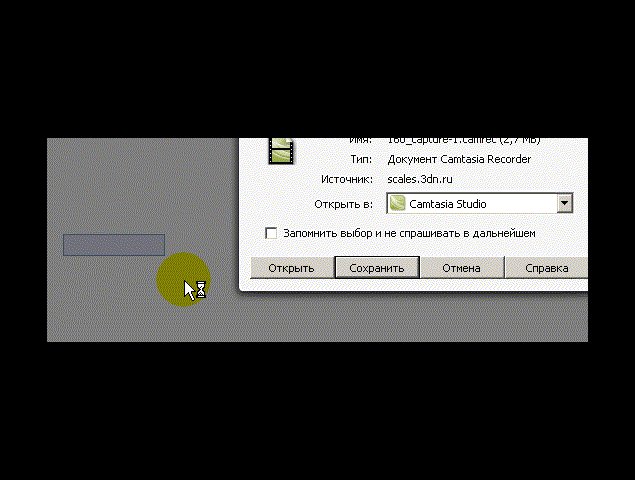
Прогресс-бар, который будет отмерять время до закачки файла. При нажатии на ссылку будет высвечен прогресс-бар, и когда он заполнится, можно будет скачать файл.
Установка:
ПУ \ Управление дизайном \ Каталог файлов \ Страница материала и комментариев к нему
внужное место вставляете:
Code
<div id="pb_all">
<a href="javascript://" onclick="progressBar();">
Скачать
</a>
</div>
<a href="javascript://" onclick="progressBar();">
Скачать
</a>
</div>
перед
Code
<script type="text/javascript">
function progressBar(set) {
set = set || {};
document.getElementById('pb_all').innerHTML = '<div id="ot" style="width:' + (set.outW || 100) + 'px;height:' + (set.outH || 20) + 'px;' + (set.outB || 'border:1px solid #79a0c1') + ';"><div id="pb" style="background:' + (set.inB || '#e6e6fa') + ';width:0px;height:' + (set.outH || 20) + 'px;"></div></div>';
var bar = document.getElementById('pb');
x = setInterval(function () {
if (parseInt(bar.style.width) < (set.outW || 100)) {
bar.style.width = parseInt(bar.style.width) + (set.step || 1) + 'px';
} else {
clearInterval(x);
location.href = '$FILE_URL$';
}
},
1000 / (set.speed || 2))
}
</script>
function progressBar(set) {
set = set || {};
document.getElementById('pb_all').innerHTML = '<div id="ot" style="width:' + (set.outW || 100) + 'px;height:' + (set.outH || 20) + 'px;' + (set.outB || 'border:1px solid #79a0c1') + ';"><div id="pb" style="background:' + (set.inB || '#e6e6fa') + ';width:0px;height:' + (set.outH || 20) + 'px;"></div></div>';
var bar = document.getElementById('pb');
x = setInterval(function () {
if (parseInt(bar.style.width) < (set.outW || 100)) {
bar.style.width = parseInt(bar.style.width) + (set.step || 1) + 'px';
} else {
clearInterval(x);
location.href = '$FILE_URL$';
}
},
1000 / (set.speed || 2))
}
</script>
Код $FILE_URL$ при необходимости заменить на свой.
Также скрипт имеет ряд настроек:
outW — ширина внешнего блока
outH — высота внешнего блока
outB — стиль рамки внешнего блока
inB — цвет прогресс-бара
step — шаг изменения значения прогресс-бара
speed — скорость
Пример настройки:
Code
progressBar({step:1, speed:30, outW:300, inB: '#000000'});
Скрипт протестирован в браузерах Opera 10, Mozilla FireFox 3 и IE 7, всё работает без багов.
Другие новости |
Поделиться ссылкой
|

|
