
Установка:
Вставляете где угодно: Code
<div id="background" class="background" style="display:none;position:fixed;"></div>
<div id="avatar_view" class="back_photo_ajax" align="center" style="position:fixed;display:none;">
<style>
.back_photo_ajax {background: url('');width:100%;height:1100px;position:absolute;left: 0px;top: 0px;}
.background {background: url('http://shpiller.in/ucoz/scripts/4/photodlyafona.png');width:100%;height:100%;left: 0px;top: 0px;}
</style>
<div style="padding-top:12px;">
<div style="background-color: #ffffff;width: 100%; padding-right:15px;padding-top:1px; padding-left:15px; max-width:768px;">
<div id="close" style="float:left;padding-bottom:13px;padding-left:2px;padding-top:13px;"><font color="#2b587a"><b>Окно SHPILLER.IN</b></font></div><span style="float:right;padding-bottom:13px;padding-top:13px;"><font color="#2b587a"><a onclick="$('#avatar_view').toggle();$('#background').toggle();">Закрыть</a></font></span>
<div id="photopers" style="padding-bottom:70px; padding-top:70px;"><div id="phx"><div class="vfrphoto">Окно работает проверено сайтом SHPILLER.IN</div></div></div>
</div>
</div>
</div>
<div id="avatar_view" class="back_photo_ajax" align="center" style="position:fixed;display:none;">
<style>
.back_photo_ajax {background: url('');width:100%;height:1100px;position:absolute;left: 0px;top: 0px;}
.background {background: url('http://shpiller.in/ucoz/scripts/4/photodlyafona.png');width:100%;height:100%;left: 0px;top: 0px;}
</style>
<div style="padding-top:12px;">
<div style="background-color: #ffffff;width: 100%; padding-right:15px;padding-top:1px; padding-left:15px; max-width:768px;">
<div id="close" style="float:left;padding-bottom:13px;padding-left:2px;padding-top:13px;"><font color="#2b587a"><b>Окно SHPILLER.IN</b></font></div><span style="float:right;padding-bottom:13px;padding-top:13px;"><font color="#2b587a"><a onclick="$('#avatar_view').toggle();$('#background').toggle();">Закрыть</a></font></span>
<div id="photopers" style="padding-bottom:70px; padding-top:70px;"><div id="phx"><div class="vfrphoto">Окно работает проверено сайтом SHPILLER.IN</div></div></div>
</div>
</div>
</div>
Сама кнопка вызова:
Code
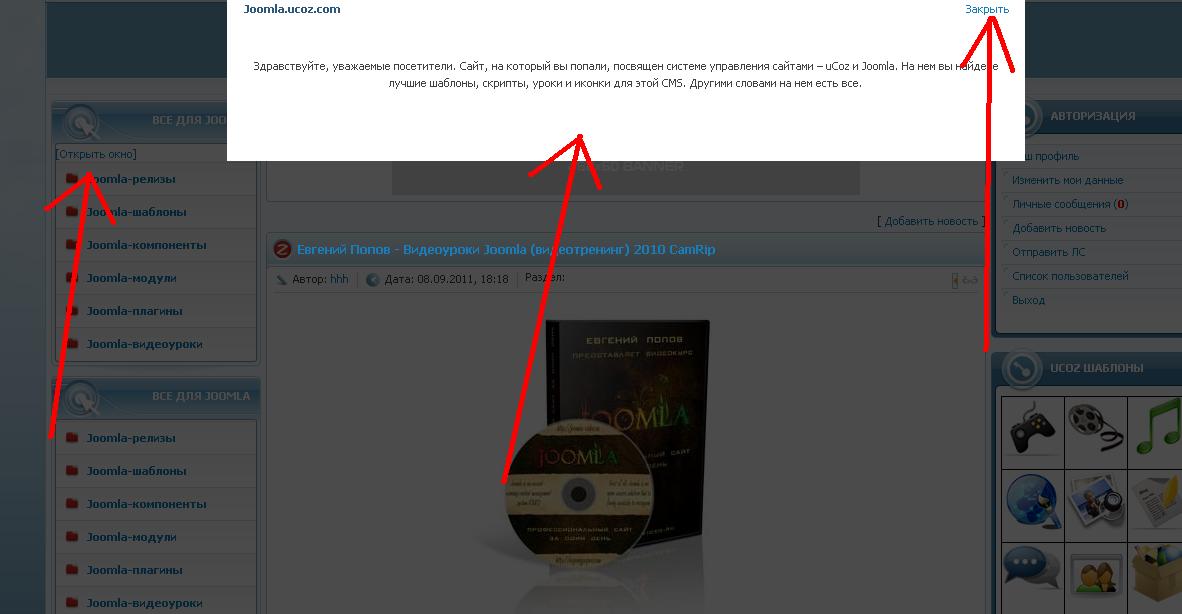
<a style="cursor:pointer;" onclick="$('#avatar_view').toggle();$('#background').toggle();">[Открыть окно]</a>
Готово.
Другие новости |
Поделиться ссылкой
|

|
