
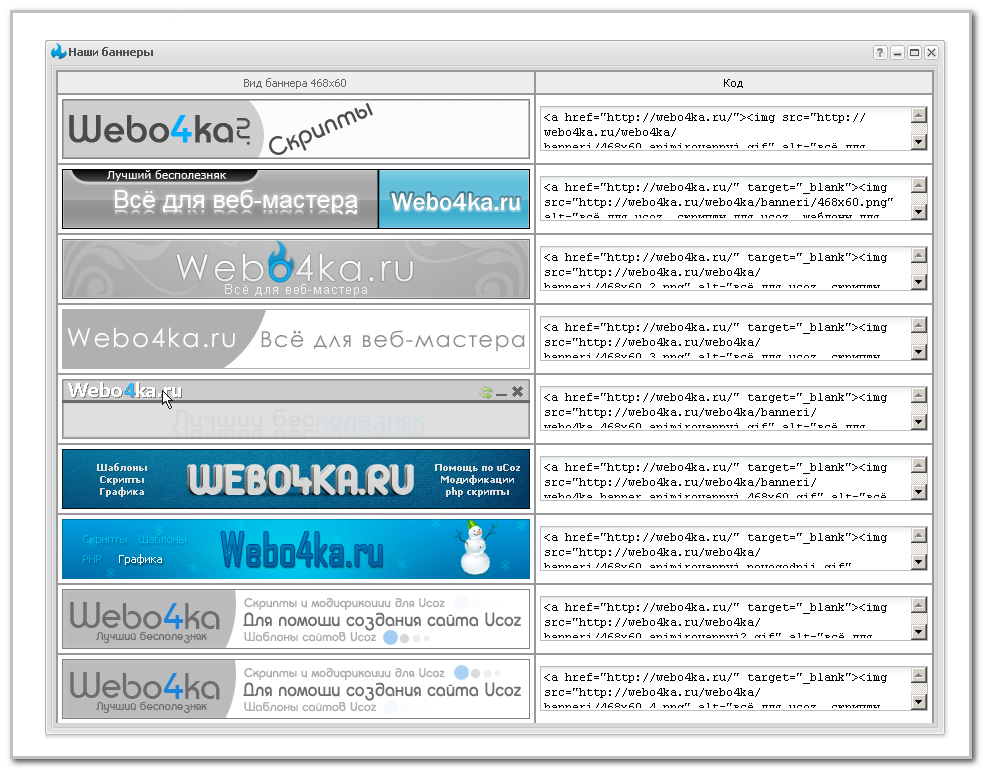
Скрипты для ucoz - Наши баннеры в ajax окне
Вот, делал себе баннеры в ajax окне, после сменил дизайн, подумал, что код уже утерян, т.к. не сохранял его, а сегодня нашел, вот и подумал, что пропадать ему, тем более в лс кто-то просил выложить, ну во общем пользуйтесь кому надо, а кому не надо не пользуйтесь)))
Установка:
Перед </body> вставляем:
Code
<!--Наши баннеры-->
<script>
function nachi_banneri_webo4ka(){new _uWnd("banneri","Наши баннеры",900,800,{customButtons: {'vopros': [true, function (){nachi_banneri_info_webo4ka()}]},alert:1,min:1,max:1,autosize:1,fadespeed:777,shadow:1,},$("#nachi_banneri_webo4ka").html());}
function nachi_banneri_info_webo4ka(){new _uWnd("pravila_info","Информация",400,300,{icon:'http://s39.ucoz.net/.s/img/icon/fq.png',alert:1,min:1,max:1,autosize:1,fadespeed:777,shadow:1,},$("#nachi_banneri_info_webo4ka").html());}
$("body").append("<style type=\"text\/css\">.xt-vopros{background-position:0 -300px;} .xt-vopros-over{background-position:-15px -300px;}<\/style>");
</script>
<div id="nachi_banneri_webo4ka" style="display:none">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody>
<tr><td style="padding:4px; background:#eee; border:2px solid #999; border-bottom:2px; border-right:2px; color:#666;"><center>Вид баннера 468x60</center></td>
<td style="padding:4px; background:#eee; border:2px solid #999; border-bottom:2px; width:50%;"><center>Код</center></td></tr>
<tr><td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; border-right:2px; color:#666;"><center><!--Код баннера 1--></center></td>
<td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; width:50%;"><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--Код баннера 1--></textarea></td></tr>
<tr><td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; border-right:2px; color:#666;"><center><!--Код баннера 2--></center></td>
<td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; width:50%;"><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--Код баннера 2--></textarea></td></tr>
<tr><td style="padding:4px; background:#fff; border:2px solid #999; border-right:2px; color:#666;"><center><!--Код баннера 3--></center></td>
<td style="padding:4px; background:#fff; border:2px solid #999; width:50%;"><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--Код баннера 3--></textarea></td></tr>
</tbody></table>
</div>
<div id="nachi_banneri_info_webo4ka" style="display:none"><fieldset><legend>Информация</legend>Мы будем очень признательны, если вы поставите один из наших баннеров к себе на сайт.</fieldset><fieldset><legend>Источник</legend><a href="http://joomla.ucoz.com/">.</a></fieldset></div>
<!--END Наши баннеры-->
<script>
function nachi_banneri_webo4ka(){new _uWnd("banneri","Наши баннеры",900,800,{customButtons: {'vopros': [true, function (){nachi_banneri_info_webo4ka()}]},alert:1,min:1,max:1,autosize:1,fadespeed:777,shadow:1,},$("#nachi_banneri_webo4ka").html());}
function nachi_banneri_info_webo4ka(){new _uWnd("pravila_info","Информация",400,300,{icon:'http://s39.ucoz.net/.s/img/icon/fq.png',alert:1,min:1,max:1,autosize:1,fadespeed:777,shadow:1,},$("#nachi_banneri_info_webo4ka").html());}
$("body").append("<style type=\"text\/css\">.xt-vopros{background-position:0 -300px;} .xt-vopros-over{background-position:-15px -300px;}<\/style>");
</script>
<div id="nachi_banneri_webo4ka" style="display:none">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody>
<tr><td style="padding:4px; background:#eee; border:2px solid #999; border-bottom:2px; border-right:2px; color:#666;"><center>Вид баннера 468x60</center></td>
<td style="padding:4px; background:#eee; border:2px solid #999; border-bottom:2px; width:50%;"><center>Код</center></td></tr>
<tr><td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; border-right:2px; color:#666;"><center><!--Код баннера 1--></center></td>
<td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; width:50%;"><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--Код баннера 1--></textarea></td></tr>
<tr><td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; border-right:2px; color:#666;"><center><!--Код баннера 2--></center></td>
<td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; width:50%;"><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--Код баннера 2--></textarea></td></tr>
<tr><td style="padding:4px; background:#fff; border:2px solid #999; border-right:2px; color:#666;"><center><!--Код баннера 3--></center></td>
<td style="padding:4px; background:#fff; border:2px solid #999; width:50%;"><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--Код баннера 3--></textarea></td></tr>
</tbody></table>
</div>
<div id="nachi_banneri_info_webo4ka" style="display:none"><fieldset><legend>Информация</legend>Мы будем очень признательны, если вы поставите один из наших баннеров к себе на сайт.</fieldset><fieldset><legend>Источник</legend><a href="http://joomla.ucoz.com/">.</a></fieldset></div>
<!--END Наши баннеры-->
в данном коде всего три строчки под баннеры, для добавления новой строки копируете:
Code
<tr><td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; border-right:2px; color:#666;"><center><!--Код баннера 2--></center></td>
<td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; width:50%;"><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--Код баннера 2--></textarea></td></tr>
<td style="padding:4px; background:#fff; border:2px solid #999; border-bottom:0px; width:50%;"><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--Код баннера 2--></textarea></td></tr>
и вставляете после этого же кода этот код)
И кнопку вызова окна вставляете куда угодно:
Code
<a href="javascript://" onclick="nachi_banneri_webo4ka()">Наши баннеры</a>
всё!
Другие новости |
Поделиться ссылкой
|

|
