
Скрипт для ucoz который меняет стандартный рейтинг на скрипт "Кнопка мне нравится для ucoz". Скрипт содержит несколько цветовых вариантов, под любой дизайн, а так же под ЛЮБОЙ модуль.
Начнем установку скрипта мне нравиться.
Находим у себя в модулях:
Code
<div style="float:right"></div>
и в место него устанавливаем следующий код нужного модуля вашего сайта:
Для раздела новости (news)
Code
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/news/0-0-1-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
Для раздела каталог статей (publ)
Code
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/publ/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
Для раздела каталог файлов (load)
Code
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
Для раздела каталог сайтов (dir)
Code
<div id="rating_os">
<a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/dir/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
Для раздела блог (blog)
Code
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/blog/0-0-1-$ID$-14-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
Для раздела доска объявлений (board)
Code
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/board/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
Для раздела Фотоальбом (photo)
Code
?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/photo/1-1-$ID$-13-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/photo/1-1-$ID$-13-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
Теперь выбираем цвет кнопки мне нравится, которая будет стоять в модуле и вставляем в Ваш CSS.
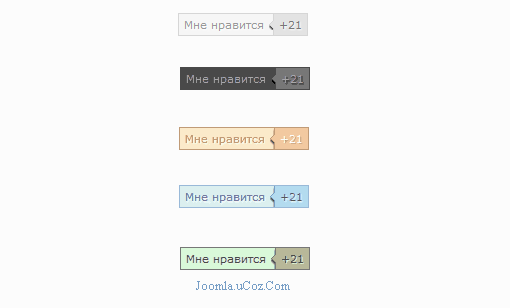
Вариант № 1 White (Белая кнопка мне нравится):

Code
/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#777; text-shadow: 1px 1px 1px #fff;
background:#f6f6f6;
border: 1px solid #d6d6d6;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#999;}
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_white.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #fff url(http://joomla.ucoz.com/33/chat/3/ugol_white.png) no-repeat right;
}
#rating_p {
float:right;
padding: 3px 5px 3px 5px;
background:#e3e3e3;
}
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#777; text-shadow: 1px 1px 1px #fff;
background:#f6f6f6;
border: 1px solid #d6d6d6;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#999;}
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_white.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #fff url(http://joomla.ucoz.com/33/chat/3/ugol_white.png) no-repeat right;
}
#rating_p {
float:right;
padding: 3px 5px 3px 5px;
background:#e3e3e3;
}
Вариант № 2 Black (Черная кнопка мне нравится):

Code
/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525;
background:#484848;
border: 1px solid #252525;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#a7a7a7;}
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_black.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #5d5d5d url(http://joomla.ucoz.com/33/chat/3/ugol_black.png) no-repeat right;
}
#rating_p {
float:right;
padding: 3px 5px 3px 5px;
background:#6e6e6e;
}
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525;
background:#484848;
border: 1px solid #252525;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#a7a7a7;}
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_black.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #5d5d5d url(http://joomla.ucoz.com/33/chat/3/ugol_black.png) no-repeat right;
}
#rating_p {
float:right;
padding: 3px 5px 3px 5px;
background:#6e6e6e;
}
Вариант № 3 Orange (Оранжевая кнопка мне нравится):

Code
/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#fff;
background:#ffe5cd;
border: 1px solid #ffa24a;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#ff891a; text-shadow: 1px 1px 1px #fff; }
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_orange.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #fff3e8 url(http://joomla.ucoz.com/33/chat/3/ugol_orange.png) no-repeat right;
}
#rating_p {
float:right;
text-shadow: 1px 1px 1px #ff891a;
padding: 3px 5px 3px 5px;
background:#ffd0a4;
}
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#fff;
background:#ffe5cd;
border: 1px solid #ffa24a;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#ff891a; text-shadow: 1px 1px 1px #fff; }
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_orange.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #fff3e8 url(http://joomla.ucoz.com/33/chat/3/ugol_orange.png) no-repeat right;
}
#rating_p {
float:right;
text-shadow: 1px 1px 1px #ff891a;
padding: 3px 5px 3px 5px;
background:#ffd0a4;
}
Вариант № 4 Blue (Синяя кнопка мне нравится):

Code
/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
background:#dfecf4;
border: 1px solid #97b7ca;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#2C68A6;}
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_blue.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #e5f5ff url(http://joomla.ucoz.com/33/chat/3/ugol_blue.png) no-repeat right;
}
#rating_p {
float:right;
color:#235e9b;
padding: 3px 5px 3px 5px;
background:#b5d9ee;
}
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
background:#dfecf4;
border: 1px solid #97b7ca;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#2C68A6;}
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_blue.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #e5f5ff url(http://joomla.ucoz.com/33/chat/3/ugol_blue.png) no-repeat right;
}
#rating_p {
float:right;
color:#235e9b;
padding: 3px 5px 3px 5px;
background:#b5d9ee;
}
Вариант № 5 Green (Зеленая кнопка мне нравится):

Code
/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
background:#cdf6ce;
border: 1px solid #48b543;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#247e20;}
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_green.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #e1fee2 url(http://joomla.ucoz.com/33/chat/3/ugol_green.png) no-repeat right;
}
#rating_p {
float:right;
color:#247e20;
padding: 3px 5px 3px 5px;
background:#8bdc87;
}
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
background:#cdf6ce;
border: 1px solid #48b543;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#247e20;}
#rating_l {
float:left;
background: url(http://joomla.ucoz.com/33/chat/3/ugol_green.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #e1fee2 url(http://joomla.ucoz.com/33/chat/3/ugol_green.png) no-repeat right;
}
#rating_p {
float:right;
color:#247e20;
padding: 3px 5px 3px 5px;
background:#8bdc87;
}
Готово
Другие новости |
Поделиться ссылкой
|

|
