
Плюсы скрипта:
- не используется сторонний сервер и php вообще.
- не используется какой либо модуль.
Минус скрипта:
- проголосовавший не может удалять/отменять свой голос.
Установка:
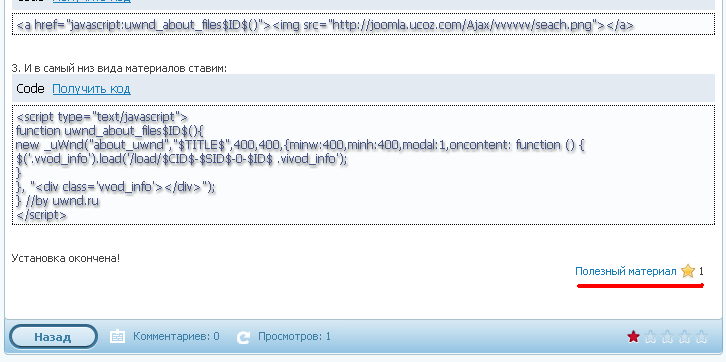
Ставим ниже приведенный код после $MESSAGE$ в страницу материала и комментария к нему каталога файлов.
Code
<div align="right" style="padding-right: 10px;"><a style="text-decoration: none;" href="javascript://" id="golike" onclick="_uWnd.alert('Вы не можете голосовать за материал','Ошибка',{w:270,h:60,t:8000});$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">Полезный материал</a> <img align="absmiddle" style="margin-top: -3px; border: none" id="like_img" src="http://joomla.ucoz.com/ucoz/1/star.png"> <span id="num_like" title="Голосов">$RATED$</span></div>
UPGRADE.
Возможность голосования гостям.
Code
<div align="right" style="padding-right: 10px;"><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">Полезный материал</a> <img align="absmiddle" style="margin-top: -3px; border: none" id="like_img" src="http://joomla.ucoz.com/ucoz/1/star.png"> <span id="num_like" title="Голосов">$RATED$</span></div>
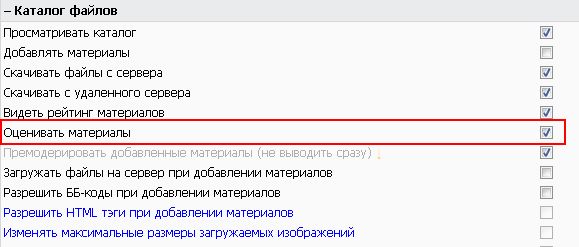
Пользователи » Группы пользователей » Гости. И настраиваем по скриншоту:

Установка окончена!
Другие новости |
Поделиться ссылкой
|

|
