
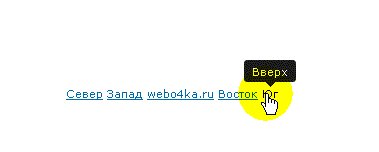
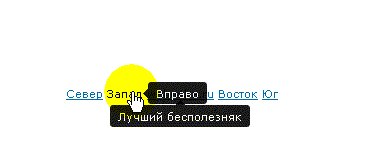
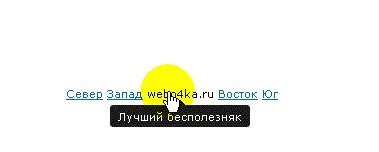
Скрипты для ucoz - Красивый вид title для ссылок
Установка:
1) В head
Code
<script src="http://joomla.ucoz.com/33/jquery.tipsy_kracivii_vid_title_dl-7ZDNV.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('.north').tipsy({gravity: 'n'});
$('.south').tipsy({gravity: 's'});
$('.east').tipsy({gravity: 'e'});
$('.west').tipsy({gravity: 'w'});
});
</script>
<script type="text/javascript">
$(function() {
$('.north').tipsy({gravity: 'n'});
$('.south').tipsy({gravity: 's'});
$('.east').tipsy({gravity: 'e'});
$('.west').tipsy({gravity: 'w'});
});
</script>
2) В css
Code
.tooltip span:before {
border-top-color: #CCCCCC;
bottom: -9px;
}
.tipsy {
background-image: url("http://joomla.ucoz.com/33/tipsy_kracivii_vid_title_dli_ccilok.gif");
background-repeat: no-repeat;
font-size: 11px;
opacity: 0.9;
padding: 5px;
}
.tipsy-inner {
background-color: black;
color: white;
max-width: 200px;
padding: 5px 8px 4px;
text-align: center;
}
.tipsy-inner {
border-radius: 3px 3px 3px 3px;
}
.tipsy-north {
background-position: center top;
}
.tipsy-south {
background-position: center bottom;
}
.tipsy-east {
background-position: right center;
}
.tipsy-west {
background-position: left center;
}
border-top-color: #CCCCCC;
bottom: -9px;
}
.tipsy {
background-image: url("http://joomla.ucoz.com/33/tipsy_kracivii_vid_title_dli_ccilok.gif");
background-repeat: no-repeat;
font-size: 11px;
opacity: 0.9;
padding: 5px;
}
.tipsy-inner {
background-color: black;
color: white;
max-width: 200px;
padding: 5px 8px 4px;
text-align: center;
}
.tipsy-inner {
border-radius: 3px 3px 3px 3px;
}
.tipsy-north {
background-position: center top;
}
.tipsy-south {
background-position: center bottom;
}
.tipsy-east {
background-position: right center;
}
.tipsy-west {
background-position: left center;
}
3) Пример ссылки:
Code
<a href="http://joomla.ucoz.com/" title="Лучший бесполезняк" class="north">ссылка</a>
настройки направления титла:
Класы:
north - Север
west - Запад
east - Восток
south - Юг
Другие новости |
Поделиться ссылкой
|

|
