
Неплохой jQuery-скрипт, который поможет украсить ваш веб-ресурс.
Установка
Этот код вставляем на всех страница(или только на тех где вы хотите чтобы у вас были эти всплывающие подсказки) перед тегом :
Code
<script type="text/javascript" src="http://webuilder.info/1/2/jquery.min.js"></script>
<script type="text/javascript" src="http://webuilder.info/1/2/potskazki.js"></script>
<script type="text/javascript" src="http://webuilder.info/1/2/potskazki.js"></script>
Далее нужно добавить в CSS-файл вашего сайта следующие стили:
Code
.jQtooltip {
position: relative;
cursor: help;
border-bottom: 1px dotted;
}
.jQtooltip div {
display: none;
position: absolute;
bottom: -1px;
left: -1px;
z-index: 1000;
width: 190px;
padding: 8px 12px;
text-align: left;
font-size: 12px;
line-height: 16px;
color: #000;
box-shadow: 0 1px 3px #C4C4C4;
border: 1px solid #DBB779;
background: #FFF6BD;
border-radius: 2px;
}
.jQtooltip.mini {
display: inline-block;
vertical-align: bottom;
font-size: 11px;
width: 14px;
line-height: 13px;
text-align: center;
margin-left: 2px;
top: -2px;
color: #9A4D18;
border: 1px solid #FAD28F;
background: #FFF6BD;
border-radius: 2px;
}
position: relative;
cursor: help;
border-bottom: 1px dotted;
}
.jQtooltip div {
display: none;
position: absolute;
bottom: -1px;
left: -1px;
z-index: 1000;
width: 190px;
padding: 8px 12px;
text-align: left;
font-size: 12px;
line-height: 16px;
color: #000;
box-shadow: 0 1px 3px #C4C4C4;
border: 1px solid #DBB779;
background: #FFF6BD;
border-radius: 2px;
}
.jQtooltip.mini {
display: inline-block;
vertical-align: bottom;
font-size: 11px;
width: 14px;
line-height: 13px;
text-align: center;
margin-left: 2px;
top: -2px;
color: #9A4D18;
border: 1px solid #FAD28F;
background: #FFF6BD;
border-radius: 2px;
}
Теперь осталось поместить необходимый текст в тег с классом jQtooltip и атрибутом title, т.е. вот так:
Code
<span class="jQtooltip" title="текст всплывающей подсказки">текст</span>
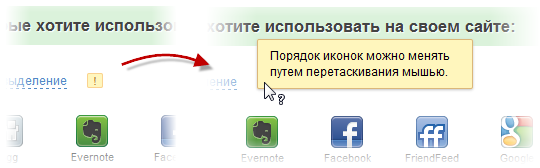
Если вы желаете, чтобы вместо текста был квадратик, как на скриншоте, тогда используйте вот этот код:
Code
<span class="jQtooltip mini" title="текст всплывающей подсказки">!</span>
В зависимости от своих предпочтений, вы можете поменять CSS-код на тот, который вам придется по душе. Т.е., как видите, оформление всплывающей подсказки можно сделать любым, для этого лишь нужно разбираться в CSS.
Вот, собственно, и все.
Другие новости |
Поделиться ссылкой
|

|
