
Установка
Шаг 1 установка кода:
Для начало, нам следует удалить старый код формы поиска uCoz
HTML-Code
Code
$SEARCH_FORM$
и за место него установить следующий html код:
HTML-Code
Code
<form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" > <input class="poick_pole"type="text" name="q" maxlength="30" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/><input class="poick_knopka" type="submit" value="Найти" /><input type="hidden" name="t" value="0" /> </form>
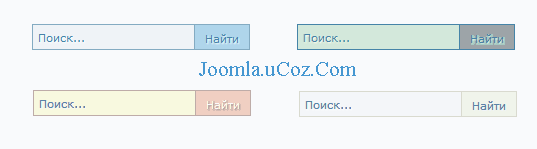
теперь нам осталось выбрать нужный css стиль нашей формы поиска, я решил создать пять вариантов стилизации данной формы поиска, чтобы каждый пользователь мог выбрать ту или иную форму поиска под свою цветовую гамму сайта.
Вариант № 1 White (Белый):

CSS-Code
Code
/* Форма поиска
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff;
height:16px;
margin:0;
padding:4px;
background:#f6f6f6;
border: 1px solid #d6d6d6;
border-right: none;
}
.poick_pole:focus {
background:#fff;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff;
height:26px;
margin:0;
padding:0 7px;
background:#e9e9e9;
border:1px solid #d6d6d6;
}
.poick_knopka:hover{
background:#d6d6d6;
}
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff;
height:16px;
margin:0;
padding:4px;
background:#f6f6f6;
border: 1px solid #d6d6d6;
border-right: none;
}
.poick_pole:focus {
background:#fff;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff;
height:26px;
margin:0;
padding:0 7px;
background:#e9e9e9;
border:1px solid #d6d6d6;
}
.poick_knopka:hover{
background:#d6d6d6;
}
Вариант № 2 Black (Чёрный):

CSS-Code
Code
/* Форма поиска
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525;
height:16px;
margin:0;
padding:4px;
background:#484848;
border: 1px solid #252525;
border-right: none;
}
.poick_pole:focus {
background:#545454;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525;
height:26px;
margin:0;
padding:0 7px;
background:#545454;
border:1px solid #252525;
}
.poick_knopka:hover {
background:#252525;
}
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525;
height:16px;
margin:0;
padding:4px;
background:#484848;
border: 1px solid #252525;
border-right: none;
}
.poick_pole:focus {
background:#545454;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525;
height:26px;
margin:0;
padding:0 7px;
background:#545454;
border:1px solid #252525;
}
.poick_knopka:hover {
background:#252525;
}
Вариант № 3 Orange (Оранжевый):

CSS-Code
Code
/* Форма поиска
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff;
height:16px;
margin:0;
padding:4px;
background:#fff0e1;
border: 1px solid #ffa24a;
border-right: none;
}
.poick_pole:focus {
background:#fff;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 1px 1px 1px #ff891a;
height:26px;
margin:0;
padding:0 7px;
background:#ffc793;
border:1px solid #ffa24a;
}
.poick_knopka:hover{
background:#ffaa59;
}
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff;
height:16px;
margin:0;
padding:4px;
background:#fff0e1;
border: 1px solid #ffa24a;
border-right: none;
}
.poick_pole:focus {
background:#fff;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 1px 1px 1px #ff891a;
height:26px;
margin:0;
padding:0 7px;
background:#ffc793;
border:1px solid #ffa24a;
}
.poick_knopka:hover{
background:#ffaa59;
}
Вариант № 4 Blue (Синий):

CSS-Code
Code
/* Форма поиска
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#4684a8; text-shadow: 1px 1px 1px #fff;
height:16px;
margin:0;
padding:4px;
background:#eff3f7;
border: 1px solid #84ABC2;
border-right: none;
}
.poick_pole:focus {
background:#fff;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#4684a8; text-shadow: 1px 1px 1px #fff;
height:26px;
margin:0;
padding:0 7px;
background:#AFD5EB;
border:1px solid #84ABC2;
}
.poick_knopka:hover {
background:#88b9d6;
}
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#4684a8; text-shadow: 1px 1px 1px #fff;
height:16px;
margin:0;
padding:4px;
background:#eff3f7;
border: 1px solid #84ABC2;
border-right: none;
}
.poick_pole:focus {
background:#fff;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#4684a8; text-shadow: 1px 1px 1px #fff;
height:26px;
margin:0;
padding:0 7px;
background:#AFD5EB;
border:1px solid #84ABC2;
}
.poick_knopka:hover {
background:#88b9d6;
}
Вариант № 5 Green (Зелёный):

CSS-Code
Code
/* Форма поиска
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#449040; text-shadow: 1px 1px 1px #fff;
height:16px;
margin:0;
padding:4px;
background:#cdf6ce;
border: 1px solid #48b543;
border-right: none;
}
.poick_pole:focus {
background:#fff;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#449040; text-shadow: 1px 1px 1px #fff;
height:26px;
margin:0;
padding:0 7px;
background:#8bdc87;
border:1px solid #48b543;
}
.poick_knopka:hover {
background:#59bd54;
}
------------------------------------------*/
.poick_os {
float:right;
}
.poick_os input {
vertical-align:middle;
}
.poick_pole {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#449040; text-shadow: 1px 1px 1px #fff;
height:16px;
margin:0;
padding:4px;
background:#cdf6ce;
border: 1px solid #48b543;
border-right: none;
}
.poick_pole:focus {
background:#fff;
}
.poick_knopka {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#449040; text-shadow: 1px 1px 1px #fff;
height:26px;
margin:0;
padding:0 7px;
background:#8bdc87;
border:1px solid #48b543;
}
.poick_knopka:hover {
background:#59bd54;
}
Готово.
Другие новости |
Поделиться ссылкой
|

|
