1) Для начало в CSS вставляем:
Code
* {
margin: 0;
padding: 0
}
.post {
padding: 10px 20px;
position: relative;
background: #eee;
margin-bottom: 20px;
border: 1px solid #CCCCCC;
}
.inactive {
color: #bbb;
}
.post .title {
position: relative;
height: 1%;
}
.post .title h3 {
font-size: 1.4em;
}
.post .title h3 a {
text-decoration: none;
color: #000;
}
.inactive .title h3 a {
color: #bbb;
}
.post .title p {
font-size: 11px;
font-style: italic;
font-weight: bold;
margin: 0;
}
.post .title span {
position: absolute;
right: 0;
top: 30%;
cursor: pointer;
width: 14px;
height: 14px;
background: url(http://joomla.ucoz.com/ucoz/svorachivaemye_bloki_jquerytrigger.gif) no-repeat left bottom;
display: block;
font-size: 0;
}
#content .inactive .title span {
background-position: left top;
}
#content .post .entry {
padding: 10px 0;
}
margin: 0;
padding: 0
}
.post {
padding: 10px 20px;
position: relative;
background: #eee;
margin-bottom: 20px;
border: 1px solid #CCCCCC;
}
.inactive {
color: #bbb;
}
.post .title {
position: relative;
height: 1%;
}
.post .title h3 {
font-size: 1.4em;
}
.post .title h3 a {
text-decoration: none;
color: #000;
}
.inactive .title h3 a {
color: #bbb;
}
.post .title p {
font-size: 11px;
font-style: italic;
font-weight: bold;
margin: 0;
}
.post .title span {
position: absolute;
right: 0;
top: 30%;
cursor: pointer;
width: 14px;
height: 14px;
background: url(http://joomla.ucoz.com/ucoz/svorachivaemye_bloki_jquerytrigger.gif) no-repeat left bottom;
display: block;
font-size: 0;
}
#content .inactive .title span {
background-position: left top;
}
#content .post .entry {
padding: 10px 0;
}
2) Далее вставляем JavaScript код. Вставлять перед закрывающим тегом .
Code
<script>
$(document).ready(function() {
$('.title').append('<span></span>');
$('.post span').each(function() {
var trigger = $(this), state = false, el = trigger.parent().next('.entry');
trigger.click(function(){
state = !state;
el.slideToggle();
trigger.parent().parent().toggleClass('inactive');
});
});
});
</script>
$(document).ready(function() {
$('.title').append('<span></span>');
$('.post span').each(function() {
var trigger = $(this), state = false, el = trigger.parent().next('.entry');
trigger.click(function(){
state = !state;
el.slideToggle();
trigger.parent().parent().toggleClass('inactive');
});
});
});
</script>
3) !DOCTYPE. Указание !DOCTYPE обязательно, иначе вся конструкция будет работать некорректно.
Это делается в ПУ \ Редактор страниц \ Настройки модуля, и если у вас в строчке Значение тега пусто, то вставьте:
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4) HTML вставляете куда вам надо:
Code
<div id="content">
<div class="post">
<div class="title">
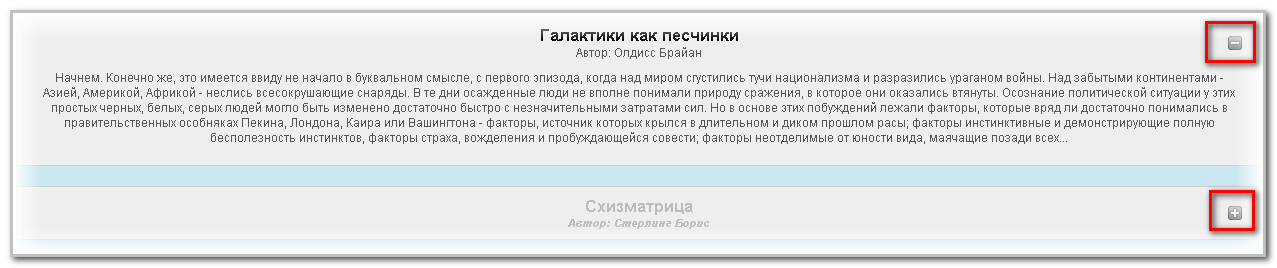
<h3><a href="#" title="">Галактики как песчинки</a></h3>
<p>Автор: Олдисс Брайан</p>
</div>
<div class="entry">
<p>Начнем. Конечно же, это имеется ввиду не начало в буквальном смысле, с первого эпизода, когда над миром сгустились тучи национализма и разразились ураганом войны. Над забытыми континентами - Азией, Америкой, Африкой - неслись всесокрушающие снаряды. В те дни осажденные люди не вполне понимали природу сражения, в которое они оказались втянуты. Осознание политической ситуации у этих простых черных, белых, серых людей могло быть изменено достаточно быстро с незначительными затратами сил. Но в основе этих побуждений лежали факторы, которые вряд ли достаточно понимались в правительственных особняках Пекина, Лондона, Каира или Вашингтона - факторы, источник которых крылся в длительном и диком прошлом расы; факторы инстинктивные и демонстрирующие полную бесполезность инстинктов, факторы страха, вожделения и пробуждающейся совести; факторы неотделимые от юности вида, маячащие позади всех...</p>
</div>
</div>
<div class="post">
<div class="title">
<h3><a href="#" title="">Схизматрица</a></h3>
<p>Автор: Стерлинг Борис</p>
</div>
<div class="entry">
<p>Народный Орбитальный Дзайбацу Моря Спокойствия Линдсея отправили в ссылку. Самым дешевым способом. Двое суток провел он слепым и глухим, накачанный наркотиками и залитый густой противоперегрузочной массой. Автоматический катер, запущенный с грузовой направляющей, кибернетически точно лег на полярную орбиту вокруг другой орбитальной станции. Таких миров, названных по кратерам и морям, из которых брали сырье, вращалось вокруг Луны ровно десять. То были первые миры, вчистую порвавшие с истощенной Землей. Целый век их лунный союз был основой цивилизации, и коммерческих рейсов внутри этой Цепи миров было множество. Но миновали дни славы; прогресс глубокого космоса отодвинул Цепь на задворки. Цепь разорвалась, тихий застой обернулся настороженной замкнутостью и техническим регрессом. Орбитальные миры деградировали, и пуще всех - тот, что был определен местом ссылки Линдсея. Прибытие...</p>
</div>
</div>
<div class="post">
<div class="title">
<h3><a href="#" title="">Заповедник гоблинов</a></h3>
<p>Автор: Саймак Клиффорд</p>
</div>
<div class="entry">
<p>Инспектор Дрейтон сидел за письменным столом, как несокрушимая скала, и терпеливо ждал. Он был костляв, а его лицо словно вырубили тупым топором из узловатого чурбака. Глаза его, больше всего напоминавшие кремневые наконечники стрел, время от времени, казалось, тускло поблескивали - он был сердит и расстроен. Но Питер Максвелл знал, что такой человек никогда не допустит, чтобы его раздражение вырвалось наружу. Он будет делать свое дело с бульдожьим упорством и хваткой, игнорируя все окружающее. Именно такой ситуации Максвелл и надеялся избежать. Но теперь ему стало ясно, что он тешил себя пустыми иллюзиями. Конечно, он с самого начала понимал, что на Земле не могли не встревожиться, когда полтора месяца назад он не появился на станции своего назначения, и, естественно, у него не было никаких шансов вернуться домой тихо и незаметно. И вот сейчас он сидит напротив инспектора, и ему во что бы то ни стало нужно...</p>
</div>
</div>
</div>
<div class="post">
<div class="title">
<h3><a href="#" title="">Галактики как песчинки</a></h3>
<p>Автор: Олдисс Брайан</p>
</div>
<div class="entry">
<p>Начнем. Конечно же, это имеется ввиду не начало в буквальном смысле, с первого эпизода, когда над миром сгустились тучи национализма и разразились ураганом войны. Над забытыми континентами - Азией, Америкой, Африкой - неслись всесокрушающие снаряды. В те дни осажденные люди не вполне понимали природу сражения, в которое они оказались втянуты. Осознание политической ситуации у этих простых черных, белых, серых людей могло быть изменено достаточно быстро с незначительными затратами сил. Но в основе этих побуждений лежали факторы, которые вряд ли достаточно понимались в правительственных особняках Пекина, Лондона, Каира или Вашингтона - факторы, источник которых крылся в длительном и диком прошлом расы; факторы инстинктивные и демонстрирующие полную бесполезность инстинктов, факторы страха, вожделения и пробуждающейся совести; факторы неотделимые от юности вида, маячащие позади всех...</p>
</div>
</div>
<div class="post">
<div class="title">
<h3><a href="#" title="">Схизматрица</a></h3>
<p>Автор: Стерлинг Борис</p>
</div>
<div class="entry">
<p>Народный Орбитальный Дзайбацу Моря Спокойствия Линдсея отправили в ссылку. Самым дешевым способом. Двое суток провел он слепым и глухим, накачанный наркотиками и залитый густой противоперегрузочной массой. Автоматический катер, запущенный с грузовой направляющей, кибернетически точно лег на полярную орбиту вокруг другой орбитальной станции. Таких миров, названных по кратерам и морям, из которых брали сырье, вращалось вокруг Луны ровно десять. То были первые миры, вчистую порвавшие с истощенной Землей. Целый век их лунный союз был основой цивилизации, и коммерческих рейсов внутри этой Цепи миров было множество. Но миновали дни славы; прогресс глубокого космоса отодвинул Цепь на задворки. Цепь разорвалась, тихий застой обернулся настороженной замкнутостью и техническим регрессом. Орбитальные миры деградировали, и пуще всех - тот, что был определен местом ссылки Линдсея. Прибытие...</p>
</div>
</div>
<div class="post">
<div class="title">
<h3><a href="#" title="">Заповедник гоблинов</a></h3>
<p>Автор: Саймак Клиффорд</p>
</div>
<div class="entry">
<p>Инспектор Дрейтон сидел за письменным столом, как несокрушимая скала, и терпеливо ждал. Он был костляв, а его лицо словно вырубили тупым топором из узловатого чурбака. Глаза его, больше всего напоминавшие кремневые наконечники стрел, время от времени, казалось, тускло поблескивали - он был сердит и расстроен. Но Питер Максвелл знал, что такой человек никогда не допустит, чтобы его раздражение вырвалось наружу. Он будет делать свое дело с бульдожьим упорством и хваткой, игнорируя все окружающее. Именно такой ситуации Максвелл и надеялся избежать. Но теперь ему стало ясно, что он тешил себя пустыми иллюзиями. Конечно, он с самого начала понимал, что на Земле не могли не встревожиться, когда полтора месяца назад он не появился на станции своего назначения, и, естественно, у него не было никаких шансов вернуться домой тихо и незаметно. И вот сейчас он сидит напротив инспектора, и ему во что бы то ни стало нужно...</p>
</div>
</div>
</div>