
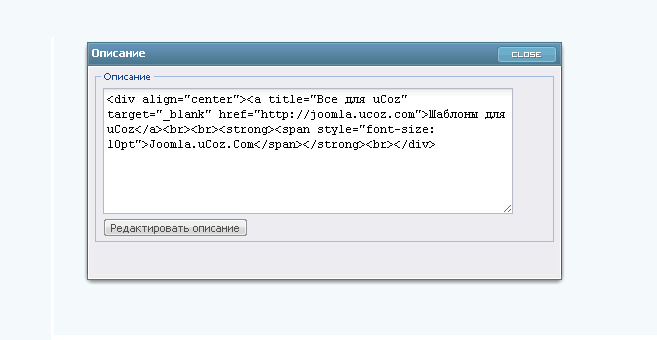
Скрипт позволяет прямо со страницы материала редактировать его описание.
Установка:
ПУ \ Управление дизайном \ Каталог файлов \ Страница материалов и комментариев к нему в нужное для вас место вставляете:
Code
<script type="text/javascript">
createopis = function () {
var f = document.createElement('iframe');//через фрейм даже проще
f.src = '/load/0-0-0-$ID$-13';
f.style.border = 0;
f.style.width = 0;
f.style.height = 0;
f.id = 'editFr';
f.onload = getValFramea;
document.body.appendChild(f);
}
getValFramea = function () {
var valu = document.getElementById('editFr').contentWindow.document.getElementById('brief').value;
new _uWnd('frmVal', 'Описание ', 300, 200, {oncontent:function(){document.getElementById('frmNowVal').value = valu;}},'<fieldset><legend>Описание </legend><div align="left"><textarea width:="" 100%;="" rows="8" id="frmNowVal" cols="55"></textarea></div><div align="left"><input type="button" value="Редактировать описание" onclick="changeVala()"></div></fieldset>');
}
changeVala = function () {
var val = document.getElementById('frmNowVal').value;
document.getElementById('editFr').contentWindow.document.getElementById('brief').value = val;
document.getElementById('editFr').contentWindow.document.getElementById('addEntForm').submit();
_uWnd.close('frmVal');
}
</script>
createopis = function () {
var f = document.createElement('iframe');//через фрейм даже проще
f.src = '/load/0-0-0-$ID$-13';
f.style.border = 0;
f.style.width = 0;
f.style.height = 0;
f.id = 'editFr';
f.onload = getValFramea;
document.body.appendChild(f);
}
getValFramea = function () {
var valu = document.getElementById('editFr').contentWindow.document.getElementById('brief').value;
new _uWnd('frmVal', 'Описание ', 300, 200, {oncontent:function(){document.getElementById('frmNowVal').value = valu;}},'<fieldset><legend>Описание </legend><div align="left"><textarea width:="" 100%;="" rows="8" id="frmNowVal" cols="55"></textarea></div><div align="left"><input type="button" value="Редактировать описание" onclick="changeVala()"></div></fieldset>');
}
changeVala = function () {
var val = document.getElementById('frmNowVal').value;
document.getElementById('editFr').contentWindow.document.getElementById('brief').value = val;
document.getElementById('editFr').contentWindow.document.getElementById('addEntForm').submit();
_uWnd.close('frmVal');
}
</script>
Ссылка на редактирование:
Code
<a href="javascript:createopis()">Редактировать описание</a>
И так, при открытии ajax окна вы сможете отредактировать краткое описание материала, если вам нужно отредактировать и полное оисание, то вставляете туда же вот это:
Code
<script type="text/javascript">
createopis2 = function () {
var f = document.createElement('iframe');//через фрейм даже проще
f.src = '/load/0-0-0-$ID$-13';
f.style.border = 0;
f.style.width = 0;
f.style.height = 0;
f.id = 'editFr';
f.onload = getValFramea;
document.body.appendChild(f);
}
getValFramea = function () {
var valu = document.getElementById('editFr').contentWindow.document.getElementById('message').value;
new _uWnd('frmVal', 'Описание ', 300, 200, {oncontent:function(){document.getElementById('frmNowVal').value = valu;}},'<fieldset><legend>Описание </legend><div align="left"><textarea width:="" 100%;="" rows="8" id="frmNowVal" cols="55"></textarea></div><div align="left"><input type="button" value="Редактировать описание" onclick="changeVala()"></div></fieldset>');
}
changeVala = function () {
var val = document.getElementById('frmNowVal').value;
document.getElementById('editFr').contentWindow.document.getElementById('message').value = val;
document.getElementById('editFr').contentWindow.document.getElementById('addEntForm').submit();
_uWnd.close('frmVal');
}
</script>
createopis2 = function () {
var f = document.createElement('iframe');//через фрейм даже проще
f.src = '/load/0-0-0-$ID$-13';
f.style.border = 0;
f.style.width = 0;
f.style.height = 0;
f.id = 'editFr';
f.onload = getValFramea;
document.body.appendChild(f);
}
getValFramea = function () {
var valu = document.getElementById('editFr').contentWindow.document.getElementById('message').value;
new _uWnd('frmVal', 'Описание ', 300, 200, {oncontent:function(){document.getElementById('frmNowVal').value = valu;}},'<fieldset><legend>Описание </legend><div align="left"><textarea width:="" 100%;="" rows="8" id="frmNowVal" cols="55"></textarea></div><div align="left"><input type="button" value="Редактировать описание" onclick="changeVala()"></div></fieldset>');
}
changeVala = function () {
var val = document.getElementById('frmNowVal').value;
document.getElementById('editFr').contentWindow.document.getElementById('message').value = val;
document.getElementById('editFr').contentWindow.document.getElementById('addEntForm').submit();
_uWnd.close('frmVal');
}
</script>
и ссылку вызова окна:
Code
<a href="javascript:createopis2()">Редактировать описание</a>
готово!
Другие новости |
Поделиться ссылкой
|

|
