В админ-баре есть такая неприметная, но довольно полезная функция "извещения об обновлениях", настроив которую пользователь будет получать лс уведомления о добавленных материалах в определенном модуле. Однако многие юзеры не знают о сущ-ии данной кнопки, а на некоторых сайтах верхний юзербар вовсе скрыт, так что включить эту функцию не представляется возможным. Данный же скрипт дает возможность подписаться (Как и отписаться) на обновления материалов буквально в один клик. Скрипт является универсальным для всех 10 модулей, в которых возможна подписка.
Установка:
1) ПУ \ управление дизайном \ главная страница модуля, в котором хотите видеть кнопку быстрой подписки, и по месту разместите код:
Code
<!--<script type="text/javascript" src="http://webuilder.info/ucoz/menu/jquery.cookie.js"></script>-->
<script type="text/javascript" src="http://webuilder.info/ucoz/menu/follow_updates.js"></script>
<script>
$(function () {
updates.init('<?substr($HOME_PAGE_LINK$,7)?>'<?if($MODULE_ID$ == 'load')?>,3<?else?><?if($MODULE_ID$ == 'board')?>,6<?else?><?if($MODULE_ID$ == 'dir')?>,7<?else?><?if($MODULE_ID$ == 'photo')?>,4<?else?><?if($MODULE_ID$ == 'news')?>,2<?else?><?if($MODULE_ID$ == 'blog')?>,1<?else?><?if($MODULE_ID$ == 'publ')?>,5<?else?><?if($MODULE_ID$ == 'stuff')?>,9<?else?><?if($MODULE_ID$ == 'faq')?>,8<?else?><?if($MODULE_ID$ == 'shop')?>,10<?else?>,0<?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?>)
});
var post = [];
</script>
<?if($GROUP_ID$ != '0')?><span id="button_on"></span><?else?><span class="need_auth">Необходима авторизация чтобы подписаться на обновления!</span><?endif?>
<script type="text/javascript" src="http://webuilder.info/ucoz/menu/follow_updates.js"></script>
<script>
$(function () {
updates.init('<?substr($HOME_PAGE_LINK$,7)?>'<?if($MODULE_ID$ == 'load')?>,3<?else?><?if($MODULE_ID$ == 'board')?>,6<?else?><?if($MODULE_ID$ == 'dir')?>,7<?else?><?if($MODULE_ID$ == 'photo')?>,4<?else?><?if($MODULE_ID$ == 'news')?>,2<?else?><?if($MODULE_ID$ == 'blog')?>,1<?else?><?if($MODULE_ID$ == 'publ')?>,5<?else?><?if($MODULE_ID$ == 'stuff')?>,9<?else?><?if($MODULE_ID$ == 'faq')?>,8<?else?><?if($MODULE_ID$ == 'shop')?>,10<?else?>,0<?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?>)
});
var post = [];
</script>
<?if($GROUP_ID$ != '0')?><span id="button_on"></span><?else?><span class="need_auth">Необходима авторизация чтобы подписаться на обновления!</span><?endif?>
ВНИМАНИЕ!!! Если у Вас не подключены jQuery cookies, то раскомментируйте (Удалите ) первую строчку кода, приведенного выше.
2) Чуть ниже разместите стили, отвечающие за стилизацию элементов скрипта (При желании можно отредактировать под себя, строки прокомментированы):
Code
<style>
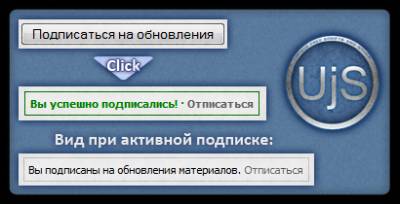
.success_follow {font-weight:bold;color:green;padding:5px;border:1px solid green} /*Оформление сообщения об успешной подписке*/
.follows_en {padding:5px;border:1px solid #ccc} /*Уведомление, что вы подписаны на обновления*/
.need_auth {} /*Сообщение необходима авторизация*/
.follow_button {} /*Кнопка подписаться на обновления*/
#button_on {} /*Форма подписки, включает в себя эл-ты, указанные выше*/
</style>
.success_follow {font-weight:bold;color:green;padding:5px;border:1px solid green} /*Оформление сообщения об успешной подписке*/
.follows_en {padding:5px;border:1px solid #ccc} /*Уведомление, что вы подписаны на обновления*/
.need_auth {} /*Сообщение необходима авторизация*/
.follow_button {} /*Кнопка подписаться на обновления*/
#button_on {} /*Форма подписки, включает в себя эл-ты, указанные выше*/
</style>
Не забудьте зайти в Админ-бар, управление, извещения об обновлениях, настройки и разрешить подписку во всех модулях.
всё!
Другие новости |
Поделиться ссылкой
|

|