
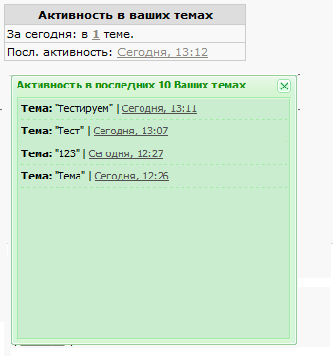
Данный скрипт выводит число тем (Ваших), в который сегодня были обновления, а также ссылку на последнюю обновленную тему. Нажав на число тем, можно посмотреть список последних 10 обновленных. В общем, устанавливайте, на месте все увидите и поймете что к чему.
УСТАНОВКА
1. Зайдите в ПУ, Редактор страниц, общие настройки, поставьте галочку "Разрешить использование API". (API key включать не нужно)
2. Зайдите в управление дизайном, персональная страница пользователя, в нужное место вставьте:
Code
<?if($_IS_OWN_PROFILE$)?>
<div style="border:1px solid #ccc;width:240px;margin:2px"><div align="center" style="padding:3px;font-weight:bold;background:#ddd">Активность в ваших темах</div>
<div id="active_Today" style="padding:2px;border-top:1px solid #ccc;">Активности нет...</div>
<div id="last_Answer" style="padding:2px;border-top:1px solid #ccc;">Пусто</div>
</div>
<script type="text/javascript" src="http://www.ujs.su/JS/my_topics_active.js"></script>
<script>
var uprofile = '$_USER_ID$'; var uname = '$USERNAME$';
$(document).ready(function () {
getTopics()
})
</script>
<?endif?>
<div style="border:1px solid #ccc;width:240px;margin:2px"><div align="center" style="padding:3px;font-weight:bold;background:#ddd">Активность в ваших темах</div>
<div id="active_Today" style="padding:2px;border-top:1px solid #ccc;">Активности нет...</div>
<div id="last_Answer" style="padding:2px;border-top:1px solid #ccc;">Пусто</div>
</div>
<script type="text/javascript" src="http://www.ujs.su/JS/my_topics_active.js"></script>
<script>
var uprofile = '$_USER_ID$'; var uname = '$USERNAME$';
$(document).ready(function () {
getTopics()
})
</script>
<?endif?>
Готово.
Другие новости |
Поделиться ссылкой
|

|
