
Универсальная система рейтинга для ucoz, создан данный скрипт автором uExpert, за что ему огромное спасибо. Скрипт полезный так как он показывает отношение пользователей сайта к вашему контенту.
Особенности скрипта:
+ Возможность одновременной установки на большинство модулей
+ Быстрая работа
+ Два типа оценки с отдельным подсчетом каждой (Положительная, отрицательная)
+ Изменение выбранной оценки
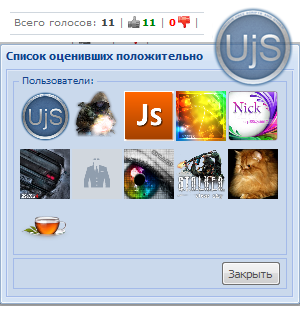
+ Вывод списка оценивших
+ Простая установка
+ Не требуется занимать модули
1. Скачайте архив скачать, разархивируйте его. Откройте файл rate.php, найдите переменную $site (В начале, см. комментарии к строкам) и впишите адрес Вашего сайта. Сохраните. По ftp php загрузите файлы users.dat, rate.dat, rate.php, phpfunctions.php в папку urate, предварительно ее создав.
2. Скрипт универсальный для модулей, имеющих страницу материала и комментариев к нему и может использоваться в них всех одновременно. Для этого зайдите в ПУ, Управление дизайном, Нужный модуль, страница материала и комментариев к нему, найдите стандартную форму рейтинга ([) и замените ее на код:
Code
<style>
#vote_form {color:#777} /*Цвет текста в форме рейтинга*/
#total_votes {color:#444} /*Всего голосов*/
#votes_plus {color:green} /*Положительных голосов*/
#votes_minus {color:red} /*Отрицательных голосов*/
#uAvatar {padding:1px} /*Аватарки проголосовавших*/
.vote_good {color:green;padding:1px} /*Сообщение об успешном положит. голосе*/
.vote_bad {color:red;padding:1px} /*Сообщение об успешном отр. голосе*/
.vote_img {vertical-align:-2px} /*Позиционирование изображений +/-*/
</style>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/urate_reiting.js"></script>
<script>
var phpurl = '/php/urate/rate.php'; // Путь к php скрипту
var entryID = '$ID$'; // ID материала, не трогать
var module = '$MODULE_ID$'; // Модуль, не трогать
$(function () {
rate.getVotes()
})
</script>
<span id="vote_form">Всего голосов: <b id="total_votes">...</b> | <a href="javascript://" id="like" onclick="rate.vote('like')"><img src="http://webo4ka.ru/Ucoz6/Thumbs_up_reiting.png" border="0" class="vote_img" width="12" height="12"/></a><a href="javascript://" style="padding-left:2px" onclick="rate.getList('like')"><b id="votes_plus">...</b></a> | <a href="javascript://" style="padding-right:2px" onclick="rate.getList('unlike')"><b id="votes_minus">...</b></a><a href="javascript://" id="unlike" onclick="rate.vote('unlike')"><img src="http://webo4ka.ru/Ucoz6/Thumbs_down_reiting.png" border="0" class="vote_img" width="12" height="12" /></a> |</span>
#vote_form {color:#777} /*Цвет текста в форме рейтинга*/
#total_votes {color:#444} /*Всего голосов*/
#votes_plus {color:green} /*Положительных голосов*/
#votes_minus {color:red} /*Отрицательных голосов*/
#uAvatar {padding:1px} /*Аватарки проголосовавших*/
.vote_good {color:green;padding:1px} /*Сообщение об успешном положит. голосе*/
.vote_bad {color:red;padding:1px} /*Сообщение об успешном отр. голосе*/
.vote_img {vertical-align:-2px} /*Позиционирование изображений +/-*/
</style>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/urate_reiting.js"></script>
<script>
var phpurl = '/php/urate/rate.php'; // Путь к php скрипту
var entryID = '$ID$'; // ID материала, не трогать
var module = '$MODULE_ID$'; // Модуль, не трогать
$(function () {
rate.getVotes()
})
</script>
<span id="vote_form">Всего голосов: <b id="total_votes">...</b> | <a href="javascript://" id="like" onclick="rate.vote('like')"><img src="http://webo4ka.ru/Ucoz6/Thumbs_up_reiting.png" border="0" class="vote_img" width="12" height="12"/></a><a href="javascript://" style="padding-left:2px" onclick="rate.getList('like')"><b id="votes_plus">...</b></a> | <a href="javascript://" style="padding-right:2px" onclick="rate.getList('unlike')"><b id="votes_minus">...</b></a><a href="javascript://" id="unlike" onclick="rate.vote('unlike')"><img src="http://webo4ka.ru/Ucoz6/Thumbs_down_reiting.png" border="0" class="vote_img" width="12" height="12" /></a> |</span>
P.S.: весь визуальный вид можно легко настроить, css стили прокомментированы.
3. Все!
Автор: uJS team
Другие новости |
Поделиться ссылкой
|

|
