
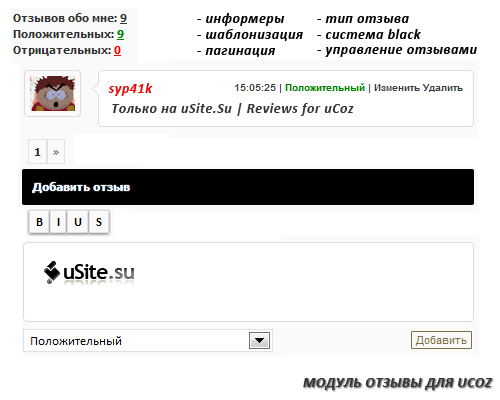
Отзывы о пользователе в его профиле.
Возможности скрипта:
1. Добавление отзывов. =)
2. Тип отзывов (положительный / отрицательный).
3. ББ-коды при добавлении:
3.1.
3.3. [i] - курсив
3.4. [s] - зачеркнутый
4. Редактирование, удаление отзывов с сайта (только тем, кому разрешено.)
5. Блек-лист пользователей.
6. Блек-лист групп.
7. Максимальное кол-во символов в отзыве.
8. Лимит отзывов от одного пользователя к одному профилю.
9. Но-аватар.
10. Возможность запрещать / разрешать писать самому себе.
11. Порядок сортировки отзывов, новые сверху / снизу.
12. Вывод кол-во отзывов на одной странице.
13. Удобная панель администратора
14. Возможность изменять все уведомления, надписи.
15. Возможность 100% редактирования шаблона отзывов. (шаблонизация)
16. И многое другое.
Установка:
0. В файле config.php изменяем user_id на свой, можно несколько через запятую.
0.1. В папке templates все шаблоны, какие в них работают теги описано в файле ReadMe.txt
1. Содержимое папки php закинуть в папку scripts (php ftp).
2. Содержимое папки js - css закинуть в файловый менеджер. (site ftp).
3. В персональную страницу пользователя после вставить:
Code
<script type="text/javascript">
var profile_id = $_USER_ID$;
var rev_lang1 = 'Идет загрузка отзывов... Это может занять некоторое время.';
var rev_lang2 = 'Информация:';
var rev_lang3 = 'Пожалуйста подождите...';
var rev_lang4 = 'Вы действительно хотите удалить этот отзыв?';
var rev_lang5 = ["Ок", "Отмена", "Ввод", "Сохранить", "Принять", "Да", "Нет"];
</script>
<script type="text/javascript" src="/js/review_functions.js"></script>
<link type="text/css" rel="stylesheet" href="/js/style.css">
var profile_id = $_USER_ID$;
var rev_lang1 = 'Идет загрузка отзывов... Это может занять некоторое время.';
var rev_lang2 = 'Информация:';
var rev_lang3 = 'Пожалуйста подождите...';
var rev_lang4 = 'Вы действительно хотите удалить этот отзыв?';
var rev_lang5 = ["Ок", "Отмена", "Ввод", "Сохранить", "Принять", "Да", "Нет"];
</script>
<script type="text/javascript" src="/js/review_functions.js"></script>
<link type="text/css" rel="stylesheet" href="/js/style.css">
4. Далее, чтобы вывести общее количество положительных, отрицательных отзывов о пользователи в нужное место вставьте:
Code
Отзывов обо мне: <b><span id="informer1">...</span></b><br/>
Положительных: <b style="color:green;"><span id="informer2">...</span></b><br/>
Отрицательных: <b style="color:red;"><span id="informer3">...</span></b>
Положительных: <b style="color:green;"><span id="informer2">...</span></b><br/>
Отрицательных: <b style="color:red;"><span id="informer3">...</span></b>
5. Кнопка для открытия списка отзывов и формы добавления. В нужное Вам место вставляем:
Code
<span onclick="openContent('#reviews')" style="cursor:pointer;">Список отзывов</span>
6. Блок с отзывами и сама форма добавления, в нужное место вставляем:
Code
<div id="reviews" style="display:none;border:1px solid #fafafa;padding:5px;">
<?if($USER_LOGGED_IN$)?>
<script type="text/javascript" src="/js/bbcodes.js"></script>
<script type="text/javascript">edToolbar('textReview');</script>
<div id="addNewReviewL" style="display:none;"></div>
<textarea name="review" id="textReview" class="inplogfor" style="width:300px;height:50px;"></textarea><br/>
<select class="inplogfor" name="type" id="typeReview">
<option disabled>Тип отзыва</option>
<option value="1" style="color:green;">Положительный</option>
<option value="2" style="color:red;">Отрицательный</option>
</select>
<input type="button" name="addReview" value="Добавить" id="addNewReview" onclick="addNewReview();" />
<?endif?>
<div id="viewReviews" style="display:none;"></div>
</div>
<?if($USER_LOGGED_IN$)?>
<script type="text/javascript" src="/js/bbcodes.js"></script>
<script type="text/javascript">edToolbar('textReview');</script>
<div id="addNewReviewL" style="display:none;"></div>
<textarea name="review" id="textReview" class="inplogfor" style="width:300px;height:50px;"></textarea><br/>
<select class="inplogfor" name="type" id="typeReview">
<option disabled>Тип отзыва</option>
<option value="1" style="color:green;">Положительный</option>
<option value="2" style="color:red;">Отрицательный</option>
</select>
<input type="button" name="addReview" value="Добавить" id="addNewReview" onclick="addNewReview();" />
<?endif?>
<div id="viewReviews" style="display:none;"></div>
</div>
7. Пройти по ссылке: http://ваш-сайт/php/reviews/admin.php настроить скрипт.
Файл ReadMe.txt читать обязательно!
Все шаблоны стандартные, настраивайте на свое усмотрение.
Первая работа моя на php написанная пару месяцев назад... так пробежался вроде бы ошибок не нашел, если будут баги пишите.
Другие новости |
Поделиться ссылкой
|

|
