
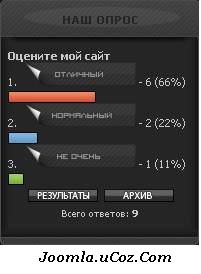
Довольно необычный скрипт опроса для uCoz сайта.
Установка:
ПУ: Управление дизайном: Опросы: Вид формы опросов.
И вставляем этот код:
Code
<style>
.answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x}
</style>
<div style="font-family:Tahoma,Arial;">
<div style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div>
<div style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<div style="padding-top:4px;text-align:center;"><img alt="$RESULTS_LINK$" src="http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_results.png"> <img alt="$ARCHIVE_LINK$" src="http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_arhiv.png"></div>
<script type="text/javascript">
var a = [http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_31055bd00c8e.gif','http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_d9bbc1c577eb.gif','http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_c846eb96239c.gif',http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_b89c877b4b90.gif','http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_8319ceb1a628.gif'];
for(var i = 0; i < a.length; i++){
$('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'});
}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
<div style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
.answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x}
</style>
<div style="font-family:Tahoma,Arial;">
<div style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div>
<div style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<div style="padding-top:4px;text-align:center;"><img alt="$RESULTS_LINK$" src="http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_results.png"> <img alt="$ARCHIVE_LINK$" src="http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_arhiv.png"></div>
<script type="text/javascript">
var a = [http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_31055bd00c8e.gif','http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_d9bbc1c577eb.gif','http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_c846eb96239c.gif',http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_b89c877b4b90.gif','http://cmsbase.ru/uploads/posts/2010-02/cmsbaseru_8319ceb1a628.gif'];
for(var i = 0; i < a.length; i++){
$('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'});
}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
<div style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
Готово.
Другие новости |
Поделиться ссылкой
|

|
