
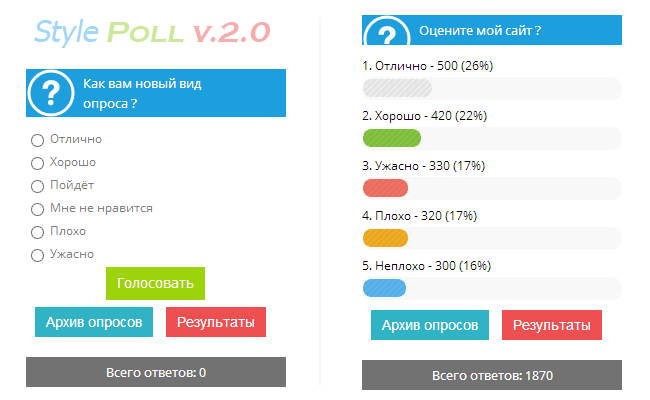
Отличная замена стандартному виду опроса ucoz. Все сделано достаточно красиво. Подойдет под любой дизайн, более того есть 7 цветовых вариаций кнопок, которые используются в данном опросе.
Установка:
В вид опроса ставим:
Код
<div class="pollBlock">
<div class="pollTitle">$QUESTION$ ?</div>
<div class="pollAns">$ANSWERS$</div>
<div align="center">
<button class="button_poll bleumarin" type="submit" href="$ARCHIVE_LINK$"><span>Архив опросов</span></button>
<button class="button_poll orange" type="submit" href="$RESULTS_LINK$"><span>Результаты</span></button>
</div>
<div class="pollTot">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<link type="text/css" rel="StyleSheet" href="/poll_style/css/style_poll.css" />
<script type="text/javascript" src="/poll_style/js/poll_js.js"></script>
<div class="pollTitle">$QUESTION$ ?</div>
<div class="pollAns">$ANSWERS$</div>
<div align="center">
<button class="button_poll bleumarin" type="submit" href="$ARCHIVE_LINK$"><span>Архив опросов</span></button>
<button class="button_poll orange" type="submit" href="$RESULTS_LINK$"><span>Результаты</span></button>
</div>
<div class="pollTot">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<link type="text/css" rel="StyleSheet" href="/poll_style/css/style_poll.css" />
<script type="text/javascript" src="/poll_style/js/poll_js.js"></script>
Виды кнопок опроса:

Код
<button class="button_poll bleumarin" type="submit" href="$ARCHIVE_LINK$"><span>Архив опросов</span></button>
<button class="button_poll orange" type="submit" href="$RESULTS_LINK$"><span>Результаты</span></button>
<button class="button_poll orange" type="submit" href="$RESULTS_LINK$"><span>Результаты</span></button>
Для изменения цвета кнопок в опросе замените bleumarin на любой другой цвет, который предоставлен в картинке.
Другие новости |
Поделиться ссылкой
|

|
