
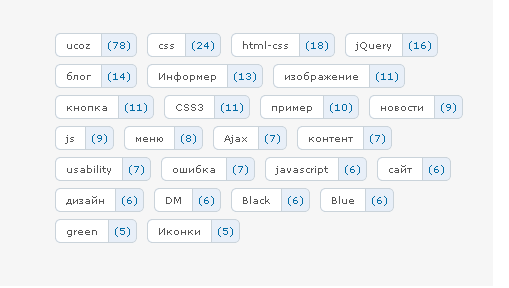
Красивый информер тегов для ucoz.
Установка:
И так для начала, нам следует создать нужным нам информер, для этого заходим в Админ панель => Инструменты => Информеры => Создать информер => Теги
в настройках которого:
- ставим галочку Список тегов
- выбираем нужные модули
- выставляем количество тегов 25
и устанавливаем системную переменную данного информера в нужное мосте на странице сайта:
Код
$MYINF_1$
Теперь когда наши с вами теги отображаются списком, следует им придать долгожданный вид и заставить отображаться друг за другом, для этого пропишем следующие css стили:
Код
/* Облако тегов v.1.0
------------------------------------------*/
.tagItem {
float:left;
color:#006AA5;
background:#e8eff8;
margin: 7px 0px 0px 10px;
padding: 5px 5px 5px 0px;
border: 1px solid #CAD3DA;
font: 10px Verdana,Arial,Helvetica, sans-serif;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
}
.tagItem a:link,
.tagItem a:visited {
float:left;
color:#555;
background:#fff;
margin: -5px 5px -5px 0px;
padding: 5px 10px 5px 10px;
border-right: 1px solid #CAD3DA;
-webkit-border-radius:5px 0px 0px 5px;
-moz-border-radius:5px 0px 0px 5px;
border-radius:5px 0px 0px 5px;
}
.tagItem a:hover {
background:#e8eff8;
}
------------------------------------------*/
.tagItem {
float:left;
color:#006AA5;
background:#e8eff8;
margin: 7px 0px 0px 10px;
padding: 5px 5px 5px 0px;
border: 1px solid #CAD3DA;
font: 10px Verdana,Arial,Helvetica, sans-serif;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
}
.tagItem a:link,
.tagItem a:visited {
float:left;
color:#555;
background:#fff;
margin: -5px 5px -5px 0px;
padding: 5px 10px 5px 10px;
border-right: 1px solid #CAD3DA;
-webkit-border-radius:5px 0px 0px 5px;
-moz-border-radius:5px 0px 0px 5px;
border-radius:5px 0px 0px 5px;
}
.tagItem a:hover {
background:#e8eff8;
}
Готово.
Посмотреть демо Красивый информер тегов для ucoz
Другие новости |
Поделиться ссылкой
|

|
