
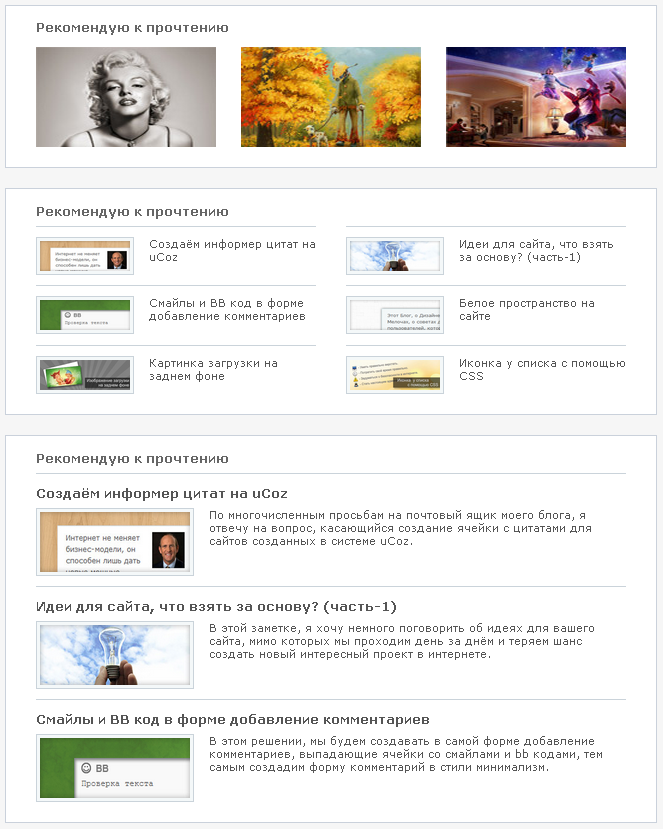
В данном материале приведены три варианта красивых информеров для ucoz. Каждый из них уникален и удобен в использовании. Вы можете использовать данные информеры для вывода разнообразного контента на вашем сайте. Лучше всего их установить на странице материала и комментариев к нему.
И так давайте для начало создадим информер случайных новостей, для этого идем в Админ панель => Инструменты => Информеры => Создать информер
с параметрами:
Раздел: Новости сайта
Тип данных: Материалы
Способ сортировки: В случайном порядке
Количество материалов: 1-й и 3-й вариант = 3, а 2-й вариант = 6
Количество колонок: 1
А на страницу контента для первого и второго примера, установим следующий html каркас:
Код
<div class="cell_recommend_1 left">
<h3>Рекомендую к прочтению</h3>
$MYINF_1$
</div>
<h3>Рекомендую к прочтению</h3>
$MYINF_1$
</div>
незабываем изменить номер класса cell_recommend_1 на один из ниже приведенных примеров стилизации информера.
1 - вариант информера
Для первого варианта информера случайных новостей, я использовал Caption Plugin, поэтому внизу страницы после закрывающего тега устанавливаем следующий js скрипт:
Код
<script type="text/javascript" src="http://center-dm.ru/ucoz/informer/news4/capty.min.js" ></script>
Для отображение контента в информере заходим в его шаблон, удаляем старый html код и устанавливаем следующий:
Код
<p><a href="$ENTRY_URL$"><img src="$IMG_SMALL_URL1$" /><img src="$IMG_URL1$" class="default" alt="35 ?>..."></a></p>
А для данного визуально решения, пропишем следующие css стили:
Код
/* Рекомендую к прочтению - v 1.0
------------------------------------------*/
.cell_recommend_1 {
width:620px;
background:#fff;
margin-bottom:20px;
border: 1px solid #CAD1DB;
padding: 0px 0px 10px 30px;
}
.cell_recommend_1 h3 {
font:115% Verdana,Arial,Helvetica, sans-serif!important;
font-weight:700!important;
color:#666;
}
.capty-caption {
color: #fff;
padding:5px;
background: #000;
font: bold 11px verdana;
text-shadow: 1px 1px 0 #222;
}
.cell_recommend_1 img{
width:180px;
height:100px;
}
.cell_recommend_1 p{
float:left;
margin: 0px 25px 10px 0px;
}
.left {float:left;}
------------------------------------------*/
.cell_recommend_1 {
width:620px;
background:#fff;
margin-bottom:20px;
border: 1px solid #CAD1DB;
padding: 0px 0px 10px 30px;
}
.cell_recommend_1 h3 {
font:115% Verdana,Arial,Helvetica, sans-serif!important;
font-weight:700!important;
color:#666;
}
.capty-caption {
color: #fff;
padding:5px;
background: #000;
font: bold 11px verdana;
text-shadow: 1px 1px 0 #222;
}
.cell_recommend_1 img{
width:180px;
height:100px;
}
.cell_recommend_1 p{
float:left;
margin: 0px 25px 10px 0px;
}
.left {float:left;}
2 - вариант информера
Для второго варианта информера используем следующий html код:
Код
<a id="nr_$NUMBER$" href="$ENTRY_URL$"> <img src="$IMG_SMALL_URL1$" alt="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"><p>35 ?>...</p></a>
А для визуально решения, пропишем следующие css стили:
Код
/* Рекомендую к прочтению - v 2.0
------------------------------------------*/
.cell_recommend_2 {
width:590px;
background:#fff;
margin-bottom:20px;
border: 1px solid #CAD1DB;
padding: 0px 30px 10px 30px;
}
.cell_recommend_2 h3 {
font:120%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight:700;
color:#666;
margin-bottom: 5px;
}
.cell_recommend_2 img {
width:90px;
height:30px;
padding:3px;
background:#F4F8F9;
border: 1px solid #CAD3DA;
float:left;
margin-right: 15px!important
}
.cell_recommend_2 p {
margin: 0px;
}
.cell_recommend_2 a:link,
.cell_recommend_2 a:visited {
color:#555;
float:left;
width:280px;
display: block;
color:#555;
padding: 10px 0px;
border-top: 1px solid #CAD3DA;
}
.cell_recommend_2 a:hover {
background:#F4F8F9;
}
#nr_2,
#nr_4,
#nr_6 {float:right;}
------------------------------------------*/
.cell_recommend_2 {
width:590px;
background:#fff;
margin-bottom:20px;
border: 1px solid #CAD1DB;
padding: 0px 30px 10px 30px;
}
.cell_recommend_2 h3 {
font:120%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight:700;
color:#666;
margin-bottom: 5px;
}
.cell_recommend_2 img {
width:90px;
height:30px;
padding:3px;
background:#F4F8F9;
border: 1px solid #CAD3DA;
float:left;
margin-right: 15px!important
}
.cell_recommend_2 p {
margin: 0px;
}
.cell_recommend_2 a:link,
.cell_recommend_2 a:visited {
color:#555;
float:left;
width:280px;
display: block;
color:#555;
padding: 10px 0px;
border-top: 1px solid #CAD3DA;
}
.cell_recommend_2 a:hover {
background:#F4F8F9;
}
#nr_2,
#nr_4,
#nr_6 {float:right;}
3 - вариант информера
Для третьего варианте информера мы будем использовать списки, поэтому в шаблон информера устанавливаем следующий html код:
Код
<div class="cell_recommend_1 left">
<h3>Рекомендую к прочтению</h3>
<ul>
$MYINF_1$
</ul>
</div>
<h3>Рекомендую к прочтению</h3>
<ul>
$MYINF_1$
</ul>
</div>
а сам html шаблон информера будет создан из следующего кода:
Код
<li>
<a href="$ENTRY_URL$">
<h2>$TITLE$</h2>
300 ?>...
</a>
</li>
<a href="$ENTRY_URL$">
<h2>$TITLE$</h2>
300 ?>...
</a>
</li>
А для визуально решения, пропишем следующие css стили:
Код
/* Рекомендую к прочтению - v 3.0
------------------------------------------*/
.cell_recommend_3 {
width:590px;
background:#fff;
margin-bottom:20px;
border: 1px solid #CAD1DB;
padding: 0px 30px 10px 30px;
}
.cell_recommend_3 h3 {
font:120%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight:700;
color:#666;
margin-bottom: 5px;
}
.cell_recommend_3 h2 {
font:120%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight:700;
width:100%;
margin: 0px 0px 5px 0px;
}
.cell_recommend_3 ul {
padding:0;
margin:0;
}
.cell_recommend_3 li {
float:left;
width:100%;
list-style:none;
}
.cell_recommend_3 img {
float:left;
width:150px;
height:60px;
padding:3px;
background:#F4F8F9;
border: 1px solid #CAD3DA;
margin-right: 15px!important
}
.cell_recommend_3 p {
margin: 5px 0px 0px 0px;
}
.cell_recommend_3 a:link,
.cell_recommend_3 a:visited {
overflow:hidden;
display: block;
color:#555;
padding: 10px 0px;
border-top: 1px solid #CAD3DA;
}
.cell_recommend_3 a:hover {
background:#F4F8F9;
}
------------------------------------------*/
.cell_recommend_3 {
width:590px;
background:#fff;
margin-bottom:20px;
border: 1px solid #CAD1DB;
padding: 0px 30px 10px 30px;
}
.cell_recommend_3 h3 {
font:120%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight:700;
color:#666;
margin-bottom: 5px;
}
.cell_recommend_3 h2 {
font:120%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight:700;
width:100%;
margin: 0px 0px 5px 0px;
}
.cell_recommend_3 ul {
padding:0;
margin:0;
}
.cell_recommend_3 li {
float:left;
width:100%;
list-style:none;
}
.cell_recommend_3 img {
float:left;
width:150px;
height:60px;
padding:3px;
background:#F4F8F9;
border: 1px solid #CAD3DA;
margin-right: 15px!important
}
.cell_recommend_3 p {
margin: 5px 0px 0px 0px;
}
.cell_recommend_3 a:link,
.cell_recommend_3 a:visited {
overflow:hidden;
display: block;
color:#555;
padding: 10px 0px;
border-top: 1px solid #CAD3DA;
}
.cell_recommend_3 a:hover {
background:#F4F8F9;
}
Примечание:
Обратите внимание, что в данных примерах я использовал системные переменные uCoz, которые выводят сокращённое название заголовка и сам контент в кратком описании материала.
Код
300 ?>...
и
Код
35 ?>...
Незабываем установить в общих настройках вашего сайта в админ панели версию библиотеки jQuery: 1.7.2 для правильной работы первого варианта информера рекомендую к прочтению.
Готово.
Посмотреть демо Информеры для ucoz
Другие новости |
Поделиться ссылкой
|

|
