
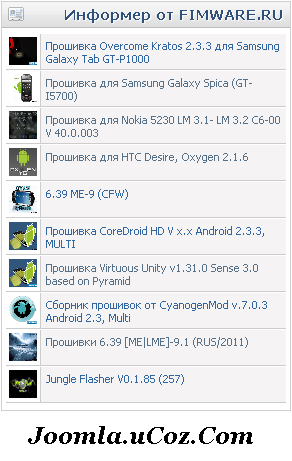
Информеры для uCoz - Информер популярных материалов
Создаём информер:
Каталог файлов → Материалы → Количество просмотров D → Материалы: 10 → Колонки: 1
В шаблон информера вставляем:
Code
<div class="FimwareInf"> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td width="25px" style="background:#fff; padding:3px; padding-bottom:4px;"><img src="$SOURCE_URL$" width="28px" height="28px" border="0"></td> <td valign="top" style="border:0px; border-left:1px solid #ccc;"> <div style="padding:5px; height:25px; overflow:hidden;"><a href="$ENTRY_URL$" title="">$TITLE$</a></div> </td> </tr></table> </div><div style="border-top:1px solid #ccc; border-bottom:1px solid #fff;"></div>
В CSS:
Code
div.FimwareInf {background:#f5f3f3;}
div.FimwareInf:hover {background:#fff;}
div.FimwareInf:hover {background:#fff;}
Там где $SOURCE_URL$ ссылка на изображение, в данном случаи использовано поле "Ссылка на источник материала".
Готово.
Другие новости |
Поделиться ссылкой
|

|
