
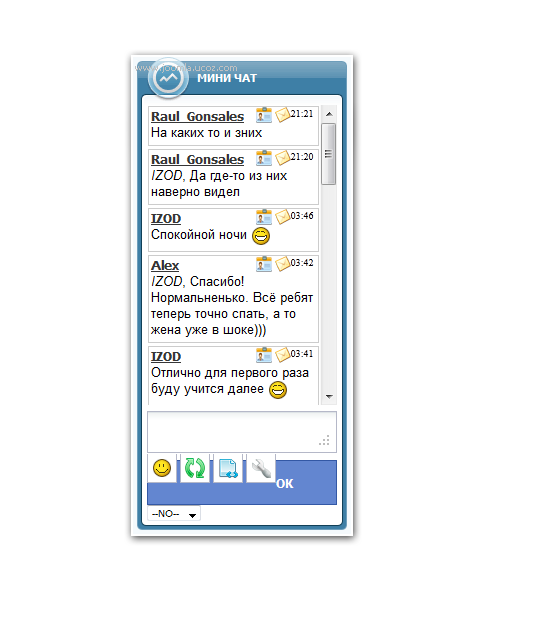
Представляю вам красивый и стильный мини-чат для светлых по дизайну сайтов.
Мини-чат так же оснащён просмотром пользовательских страниц и отправкой личных сообщений для пользователей отписывающихся в чате ну и для удобства авто обновлением в 10 и 30 секунд. Чат собирал сам и для удобства все картинки заливаются в корень непосредственно вашего сайта. Ни каких лишних ссылок на сторонние ресурсы нет.
Качайте думаю вам понравятся.
Установка:
1. Скачать архив и залить папку "Minihat" в корень сайта (папка где картинки!)
2. в панели управления, управление дизайном, мини-чат, меняем значения на эти.
Вид материалов.
Quote
<div id="newEntryT"></div>
<div style="white-space:normal"><div class="cBlock1" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:10px;cursor:help;" align="right" title="$DATE$"><font size="1.5" face="Visitor_Rus">$TIME$ </font></div>
<div style="text-align:left;">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;"><b><font size="2" face="Tahoma"><font color="#363636">$NAME$</font></font></b></a>
<a title="Написать письмо" onclick="window.open('/index/14-$USER_ID$-0-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;" href="javascript://" ><img src="/Minihat/Pismob658b2a54c0d.png" align="right" border="0"></a>
<a title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"><img src="/Minihat/Profil33fbfb9407e0.png" align="right" border="0"></a></div>
<div class="cMessage" style="text-align:left;"><font size="2.2" face="Arial">$MESSAGE$</font></div>
$STR_CUSTOM1$: $CUSTOM1$
$STR_CUSTOM2$: $CUSTOM2$
</div>
Форма добавления сообщений.
Quote
<div align="center"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a>Доступ запрещен</div>
<tr>
<td align="left" valign="top">
<textarea name="mcmessage" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea>
<div style="float:left;"><div id="chatb" href="$SMILES_URI$"><img src="/Minihat/smile.gif"></div>
<div id="chatb" href="$RELOAD_URI$"><img src="/Minihat/mreload.png"></div>
<div id="chatb" href="$BBCODES_URI$"><img src="/Minihat/bcodes.png"></div>
<div id="chatb" href="$MSGCTRL_URI$"><img src="/Minihat/options.png"></div></div><div id="reloadSec" style="float:right;"></div>
$_SECURITY_CODE$
</td>
<td width="10%" align="right" valign="top">
<div id="buttonsubmit" onclick="$('#mchatBtn').click();">ОК</div>
</td>
</tr>
</table>
<style>
#mchatMsgF{padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://miniblog.3dn.ru/fimage/text-bg.gif) repeat-x 0 0;width:100%;height:42px;font-family:tahoma;font-size:12px;font-weight:bold;}
#buttonsubmit{background:#6386d0;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;}
#buttonsubmit:hover{background:#7e9fe4;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;}
#buttonsubmit:active{background:#4f72bd;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;}
#chatb{background:#FFF;border-left:1px solid #B5B8C8;border-right:1px solid #B5B8C8;border-bottom:1px solid #B5B8C8;padding:4px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;display:inline-block;}
</style>
<div style="display:none;"><input type="submit" style="width: 30px;" id="mchatBtn" class="mchat" value="OK"></div>
<select id="mchatRSel" onchange="setT7174(this);" class="mchat" size="1" title="Автообновление" style="font-size:7pt;"><option value="0">--NO--</option><option value="10">10 сек</option><option value="30">30 сек</option> </select>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
Вот и всё!
Скачать Красивый мини чат с авто обновлением с файлообменника
Другие новости |
Поделиться ссылкой
|

|
