
Установка
в конец css ставим:
Code
.block{width:218px;float:left;padding:0 0 10px 0;*float:none;}
.greenblock_header{background:url(../images/greenblock_header.gif) no-repeat;width:209px;height:39px;}
.greenblock_header h3{padding:11px 0 0 36px;*padding:12px 0 0 36px;}
.block_center{background:url(../images/block_center.gif) repeat-y;width:209px;float:left;padding:0 0 2px 0;}
.block_centertxt{padding:15px 10px 0 10px;}
.block_bot{background:url(../images/block_bot.gif) no-repeat;width:209px;height:10px;float:left;}
.leftmenu{padding:5px 0 0 0;}
.leftmenu_cat{background:#F2F2F2;text-align:center;padding:5px 0 5px 0;color:#4fbeeb;border-bottom:1px solid #EDEDED;border-left:1px solid #E1E1E1;border-right:1px solid #E1E1E1;}
.leftmenu_catbg{padding:3px 0 0 0;}
ul.leftmenu_list{padding:0;margin:0;list-style:none;}
ul.leftmenu_list li{border-bottom:1px solid #EDEDED;padding:5px 0 5px 10px;}
ul.leftmenu_list li a{color:#626262;}
ul.leftmenu_list li a:hover{color:#4fbeeb;text-decoration: underline;}
.greenblock_header{background:url(../images/greenblock_header.gif) no-repeat;width:209px;height:39px;}
.greenblock_header h3{padding:11px 0 0 36px;*padding:12px 0 0 36px;}
.block_center{background:url(../images/block_center.gif) repeat-y;width:209px;float:left;padding:0 0 2px 0;}
.block_centertxt{padding:15px 10px 0 10px;}
.block_bot{background:url(../images/block_bot.gif) no-repeat;width:209px;height:10px;float:left;}
.leftmenu{padding:5px 0 0 0;}
.leftmenu_cat{background:#F2F2F2;text-align:center;padding:5px 0 5px 0;color:#4fbeeb;border-bottom:1px solid #EDEDED;border-left:1px solid #E1E1E1;border-right:1px solid #E1E1E1;}
.leftmenu_catbg{padding:3px 0 0 0;}
ul.leftmenu_list{padding:0;margin:0;list-style:none;}
ul.leftmenu_list li{border-bottom:1px solid #EDEDED;padding:5px 0 5px 10px;}
ul.leftmenu_list li a{color:#626262;}
ul.leftmenu_list li a:hover{color:#4fbeeb;text-decoration: underline;}
Там где хотим видеть меню ставим это:
Code
<div class="block">
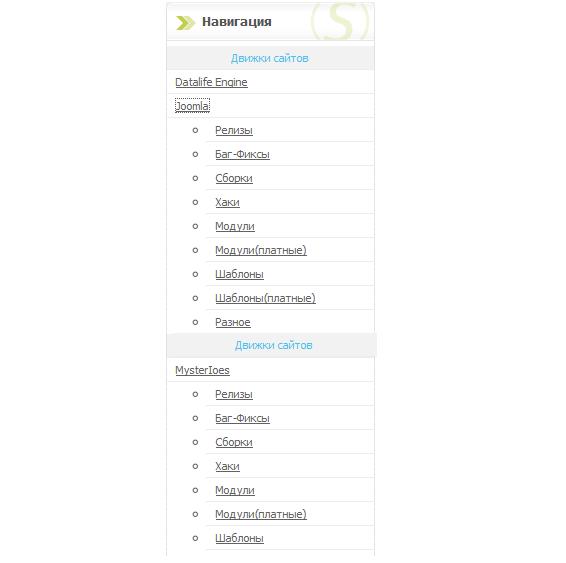
<div class="greenblock_header"><h3>Навигация</h3></div>
<div class="block_center">
<div class="leftmenu">
<div class="leftmenu_cat">Движки сайтов</div>
<ul class="leftmenu_list">
<li><a title="Datalife Engine" href="javascript:ShowOrHide('menu1');">Datalife Engine</a></li>
<div id="menu1" style="display:none;">
<ul>
<li><a href="/dle_relizi/">Релизы</a>
<li><a href="/bugs/">Баг-Фиксы</a>
<li><a href="/dle_sborki/">Сборки</a>
<li><a href="/dle_haki/">Хаки</a>
<li><a href="/dle_moduli/">Модули</a>
<li><a href="/dle_moduli_commercial/">Модули(платные)</a>
<li><a href="/dle_templates/">Шаблоны</a>
<li><a href="/dle_templates_commercial/">Шаблоны(платные)</a>
<li><a href="/dle_raznoe/">Разное</a>
</ul>
</div>
<li><a title="ProWebber.Ru" href="javascript:ShowOrHide('menu2');">Joomla</a></li>
<div id="menu2" style="display:none;">
<ul>
<li><a href="#">Релизы</a>
<li><a href="#">Баг-Фиксы</a>
<li><a href="#">Сборки</a>
<li><a href="#">Хаки</a>
<li><a href="#">Модули</a>
<li><a href="#">Модули(платные)</a>
<li><a href="#">Шаблоны</a>
<li><a href="#">Шаблоны(платные)</a>
<li><a href="#">Разное</a>
</ul>
</div>
</ul>
<div class="leftmenu_cat">ProWebber.ru</div>
<ul class="leftmenu_list">
<li><a title="MysterIoes" href="javascript:ShowOrHide('menu3');">MysterIoes</a></li>
<div id="menu3" style="display:none;">
<ul>
<li><a href="#">Релизы</a>
<li><a href="#">Баг-Фиксы</a>
<li><a href="#">Сборки</a>
<li><a href="#">Хаки</a>
<li><a href="#">Модули</a>
<li><a href="#">Модули(платные)</a>
<li><a href="#">Шаблоны</a>
<li><a href="#">Шаблоны(платные)</a>
<li><a href="#">Разное</a>
</ul>
</div>
</ul>
</div>
</div>
<div class="block_bot"></div>
</div>
<div class="greenblock_header"><h3>Навигация</h3></div>
<div class="block_center">
<div class="leftmenu">
<div class="leftmenu_cat">Движки сайтов</div>
<ul class="leftmenu_list">
<li><a title="Datalife Engine" href="javascript:ShowOrHide('menu1');">Datalife Engine</a></li>
<div id="menu1" style="display:none;">
<ul>
<li><a href="/dle_relizi/">Релизы</a>
<li><a href="/bugs/">Баг-Фиксы</a>
<li><a href="/dle_sborki/">Сборки</a>
<li><a href="/dle_haki/">Хаки</a>
<li><a href="/dle_moduli/">Модули</a>
<li><a href="/dle_moduli_commercial/">Модули(платные)</a>
<li><a href="/dle_templates/">Шаблоны</a>
<li><a href="/dle_templates_commercial/">Шаблоны(платные)</a>
<li><a href="/dle_raznoe/">Разное</a>
</ul>
</div>
<li><a title="ProWebber.Ru" href="javascript:ShowOrHide('menu2');">Joomla</a></li>
<div id="menu2" style="display:none;">
<ul>
<li><a href="#">Релизы</a>
<li><a href="#">Баг-Фиксы</a>
<li><a href="#">Сборки</a>
<li><a href="#">Хаки</a>
<li><a href="#">Модули</a>
<li><a href="#">Модули(платные)</a>
<li><a href="#">Шаблоны</a>
<li><a href="#">Шаблоны(платные)</a>
<li><a href="#">Разное</a>
</ul>
</div>
</ul>
<div class="leftmenu_cat">ProWebber.ru</div>
<ul class="leftmenu_list">
<li><a title="MysterIoes" href="javascript:ShowOrHide('menu3');">MysterIoes</a></li>
<div id="menu3" style="display:none;">
<ul>
<li><a href="#">Релизы</a>
<li><a href="#">Баг-Фиксы</a>
<li><a href="#">Сборки</a>
<li><a href="#">Хаки</a>
<li><a href="#">Модули</a>
<li><a href="#">Модули(платные)</a>
<li><a href="#">Шаблоны</a>
<li><a href="#">Шаблоны(платные)</a>
<li><a href="#">Разное</a>
</ul>
</div>
</ul>
</div>
</div>
<div class="block_bot"></div>
</div>
Ссылки меняем на свои.
Ну и качаем картинки и кидаем в папку images
Меню вытащил: MysterIoes
Скачать Вертикальное раздвижное меню с файлообменника
Другие новости |
Поделиться ссылкой
|

|
