
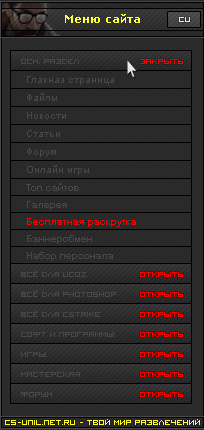
Довольно красивое чёрное меню, подходящие для тёмных порталов. Очень простое в установке, но очень функционально в действии, что привлечёт за собой пользователей посетивших ваш сайт.
Установка:
При нажатие на раздел оно открывается
В верхниюю чайсть сайта в самый вверх встовляем этот код:
<script type="text/javascript" src="http://cs-unil.net.ru/js/ddaccordion.js"></script>
<script type="text/javascript" src="http://cs-unil.net.ru/js/sdmenu.js"></script>
Вставляем в блок:
При нажатие на раздел оно открывается
В верхниюю чайсть сайта в самый вверх встовляем этот код:
<script type="text/javascript" src="http://cs-unil.net.ru/js/ddaccordion.js"></script>
<script type="text/javascript" src="http://cs-unil.net.ru/js/sdmenu.js"></script>
Вставляем в блок:
Code
<div class="glossymenu">
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Осн. раздел</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/">Главная страница</a></li>
<li><a href="http://cs-unil.net.ru/load/">Файлы</a></li>
<li><a href="http://cs-unil.net.ru/news/">Новости</a></li>
<li><a href="http://cs-unil.net.ru/publ/">Статьи</a></li>
<li><a href="http://cs-unil.net.ru/forum/">Форум</a></li>
<li><a href="http://cs-unil.net.ru/stuff/">Онлайн игры</a></li>
<li><a href="http://cs-unil.net.ru/dir/"><b>Топ сайтов</b></a></li>
<li><a href="http://cs-unil.net.ru/photo/"><b>Галерея</b></a></li>
<li><a href="http://cs-unil.net.ru/forum/19-39-1"><b><font color="#ff0000">Бесплатная раскрутка</b></a></li>
<li><a href="http://cs-unil.net.ru/forum/9"><b>Баннеробмен</b></a></li>
<li><a href="http://cs-unil.net.ru/forum/8"><b>Набор персонала</b></a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Всё для uCoz</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_ucoz/shablony/2">Шаблоны</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_ucoz/shablony_ot_nas/3">Шаблоны от нас</a></li>
<li><a href="http://cs-unil.net.ru/forum/32">Скрипты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_ucoz/ikonki_dlja_foruma/4">Иконки для форума</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_ucoz/ikonki_dlja_grupp/5">Иконки для групп</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Всё для Photoshop</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/ramki/7">Рамки</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/shrifty/8">Шрифты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/ikonki/9">Иконки</a></li>
<li><a href="http://cs-unil.net.ru/forum/47">Готовые PSD работы</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/stili/10">Стили</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/gradienty/11">Градиенты</a></li>
<li><a href="http://cs-unil.net.ru/forum/49">Уроки</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Всё для CStrike</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/modeli_oruzhija/13">Модели оружия</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/modeli_igrokov/14">Модели игроков</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/chity/15">Читы</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/karty/16">Карты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/soft_dlja_counter_strike/17">Софт для Counter Strike 1.6</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/gotovye_servera/18">Готовые сервера</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/patchi/19">Патчи</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/boty/20">Боты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/plaginy/21">Плагины</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/sprajty/22">Спрайты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/background/23">Background</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Софт и программы</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/multimedija/25">Мультимедия</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/bezopastnost/26">Безопастность</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/ofis/27">Офис</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/drajvera/28">Драйвера</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/os/29">ОС</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/grafika/30">Графика</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/dlja_raskrutki_sajta/31">Для раскрутки сайта</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/muzyka/32">Музыка</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/raznye_programmy/33">Разные программы</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/zhurnaly_knigi/34">Журналы,книги</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Игры</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_pc/36">Игры для PC</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_psp/37">Игры для PSP</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_playstation/38">Игры для PlayStation</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_playstation_2/39">Игры для PlayStation 2</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_playstation_3/40">Игры для PlayStation 3</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_x_box_360/41">Игры для X-BOX 360</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Мастерская</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/forum/29">Изготовление шапки</a></li>
<li><a href="http://cs-unil.net.ru/forum/28">Изготовление аватарки</a></li>
<li><a href="http://cs-unil.net.ru/forum/31">Изготовление баннера</a></li>
<li><a href="http://cs-unil.net.ru/forum/30">Изготовление юзербара</a></li>
<li><a href="http://cs-unil.net.ru/forum/27">изготовление картинки</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'">Форум</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/forum/1">Cs-Unil.Net.Ru</a></li>
<li><a href="http://cs-unil.net.ru/forum/68">Наш сервер</a></li>
<li><a href="http://cs-unil.net.ru/forum/10">Финансы</a></li>
<li><a href="http://cs-unil.net.ru/forum/17">Web-мастеру</a></li>
<li><a href="http://cs-unil.net.ru/forum/26">Заказ графики</a></li>
<li><a href="http://cs-unil.net.ru/forum/32">Сестема uCoz</a></li>
<li><a href="http://cs-unil.net.ru/forum/44">Photoshop</a></li>
<li><a href="http://cs-unil.net.ru/forum/51">Counter-Strike</a></li>
<li><a href="http://cs-unil.net.ru/forum/58">Общение</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Осн. раздел</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/">Главная страница</a></li>
<li><a href="http://cs-unil.net.ru/load/">Файлы</a></li>
<li><a href="http://cs-unil.net.ru/news/">Новости</a></li>
<li><a href="http://cs-unil.net.ru/publ/">Статьи</a></li>
<li><a href="http://cs-unil.net.ru/forum/">Форум</a></li>
<li><a href="http://cs-unil.net.ru/stuff/">Онлайн игры</a></li>
<li><a href="http://cs-unil.net.ru/dir/"><b>Топ сайтов</b></a></li>
<li><a href="http://cs-unil.net.ru/photo/"><b>Галерея</b></a></li>
<li><a href="http://cs-unil.net.ru/forum/19-39-1"><b><font color="#ff0000">Бесплатная раскрутка</b></a></li>
<li><a href="http://cs-unil.net.ru/forum/9"><b>Баннеробмен</b></a></li>
<li><a href="http://cs-unil.net.ru/forum/8"><b>Набор персонала</b></a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Всё для uCoz</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_ucoz/shablony/2">Шаблоны</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_ucoz/shablony_ot_nas/3">Шаблоны от нас</a></li>
<li><a href="http://cs-unil.net.ru/forum/32">Скрипты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_ucoz/ikonki_dlja_foruma/4">Иконки для форума</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_ucoz/ikonki_dlja_grupp/5">Иконки для групп</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Всё для Photoshop</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/ramki/7">Рамки</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/shrifty/8">Шрифты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/ikonki/9">Иконки</a></li>
<li><a href="http://cs-unil.net.ru/forum/47">Готовые PSD работы</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/stili/10">Стили</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_photoshop/gradienty/11">Градиенты</a></li>
<li><a href="http://cs-unil.net.ru/forum/49">Уроки</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Всё для CStrike</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/modeli_oruzhija/13">Модели оружия</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/modeli_igrokov/14">Модели игроков</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/chity/15">Читы</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/karty/16">Карты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/soft_dlja_counter_strike/17">Софт для Counter Strike 1.6</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/gotovye_servera/18">Готовые сервера</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/patchi/19">Патчи</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/boty/20">Боты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/plaginy/21">Плагины</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/sprajty/22">Спрайты</a></li>
<li><a href="http://cs-unil.net.ru/load/vsjo_dlja_counter_strike/background/23">Background</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Софт и программы</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/multimedija/25">Мультимедия</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/bezopastnost/26">Безопастность</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/ofis/27">Офис</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/drajvera/28">Драйвера</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/os/29">ОС</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/grafika/30">Графика</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/dlja_raskrutki_sajta/31">Для раскрутки сайта</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/muzyka/32">Музыка</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/raznye_programmy/33">Разные программы</a></li>
<li><a href="http://cs-unil.net.ru/load/soft_i_programmy/zhurnaly_knigi/34">Журналы,книги</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Игры</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_pc/36">Игры для PC</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_psp/37">Игры для PSP</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_playstation/38">Игры для PlayStation</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_playstation_2/39">Игры для PlayStation 2</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_playstation_3/40">Игры для PlayStation 3</a></li>
<li><a href="http://cs-unil.net.ru/load/igry/igry_dlja_x_box_360/41">Игры для X-BOX 360</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'"> Мастерская</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/forum/29">Изготовление шапки</a></li>
<li><a href="http://cs-unil.net.ru/forum/28">Изготовление аватарки</a></li>
<li><a href="http://cs-unil.net.ru/forum/31">Изготовление баннера</a></li>
<li><a href="http://cs-unil.net.ru/forum/30">Изготовление юзербара</a></li>
<li><a href="http://cs-unil.net.ru/forum/27">изготовление картинки</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" ><SPAN style="font-family:'Visitor_Rus'">Форум</span></a>
<div class="submenu">
<ul>
<li><a href="http://cs-unil.net.ru/forum/1">Cs-Unil.Net.Ru</a></li>
<li><a href="http://cs-unil.net.ru/forum/68">Наш сервер</a></li>
<li><a href="http://cs-unil.net.ru/forum/10">Финансы</a></li>
<li><a href="http://cs-unil.net.ru/forum/17">Web-мастеру</a></li>
<li><a href="http://cs-unil.net.ru/forum/26">Заказ графики</a></li>
<li><a href="http://cs-unil.net.ru/forum/32">Сестема uCoz</a></li>
<li><a href="http://cs-unil.net.ru/forum/44">Photoshop</a></li>
<li><a href="http://cs-unil.net.ru/forum/51">Counter-Strike</a></li>
<li><a href="http://cs-unil.net.ru/forum/58">Общение</a></li>
</ul>
</div>
в css самый низ:
Code
/* GlossyMenu */
.glossymenu{
margin: 5px 0;
padding: 0;
width: 185px; /*width of menu*/
border: 1px solid #000000;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: url() #c5c5c5;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #000000;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #000000;
border-bottom: 1px solid #000000;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background-image: url() #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url() #c5c5c5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #484848;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #484848;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
background-image: url() #c5c5c5;
colorz: #999999;
}
.glossymenu{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #000000; border-bottom-width: 0; }
.glossymenu a.menuitem{background:url(http://cs-unil.net.ru/diz/14.png) #000000 ;font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
color: #000000;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #000000;
border-bottom: 1px solid #000000;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #484848;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background: url(http://cs-unil.net.ru/diz/14.png) #000000;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background:#000000;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #000000;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
background:url(http://cs-unil.net.ru/diz/fon_blokov.png)#000000;background-position:1px -20px;
text-decoration: none;
padding: 2px 0;
padding-left: 15px;
}
.glossymenu div.submenu ul li a:hover{
background:url(http://cs-unil.net.ru/diz/14.png);
colorz: #999999;
}
/* -------- */
.glossymenu{
margin: 5px 0;
padding: 0;
width: 185px; /*width of menu*/
border: 1px solid #000000;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: url() #c5c5c5;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #000000;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #000000;
border-bottom: 1px solid #000000;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background-image: url() #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url() #c5c5c5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #484848;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #484848;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
background-image: url() #c5c5c5;
colorz: #999999;
}
.glossymenu{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #000000; border-bottom-width: 0; }
.glossymenu a.menuitem{background:url(http://cs-unil.net.ru/diz/14.png) #000000 ;font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
color: #000000;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #000000;
border-bottom: 1px solid #000000;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #484848;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background: url(http://cs-unil.net.ru/diz/14.png) #000000;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background:#000000;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #000000;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
background:url(http://cs-unil.net.ru/diz/fon_blokov.png)#000000;background-position:1px -20px;
text-decoration: none;
padding: 2px 0;
padding-left: 15px;
}
.glossymenu div.submenu ul li a:hover{
background:url(http://cs-unil.net.ru/diz/14.png);
colorz: #999999;
}
/* -------- */
Готово.
Другие новости |
Поделиться ссылкой
|

|
