
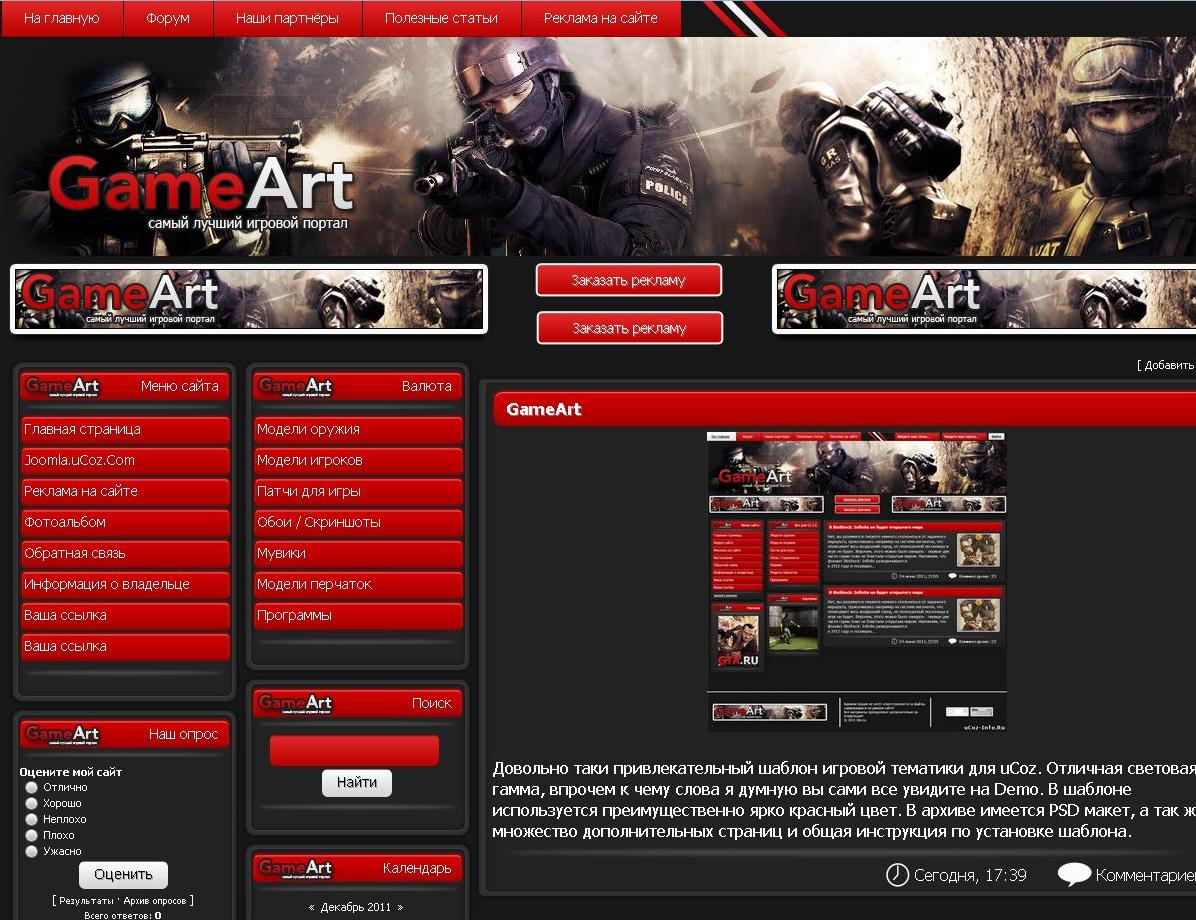
Игровой шаблон для uCoz - GameArt
Довольно таки привлекательный шаблон игровой тематики для uCoz. Отличная световая гамма, впрочем к чему слова я думную вы сами все увидите на Demo. В шаблоне используется преимущественно ярко красный цвет. В архиве имеется PSD макет, а так же множество дополнительных страниц.
Установка:
1. Копируем данный код в таблицу стилей (CSS):
Code
body {font-size: 11px;font-family:tahoma;padding:0;margin:0;background: #171717;color:#fff;}
p,ul,form {padding:0;margin:0;}
a {color: #fff;text-decoration:none;}
hr {border-bottom: 1px dashed red;border-top:none;border-left:none;height: 1px;border-right:none;}
div.wrapper {width: 1256px;margin:0 auto;}
div.wrapper input[type="text"] {background: url('/img/login.png') repeat-x 0px -28px;margin-top: 2px;margin-right: 7px;border:none;height: 30px;text-shadow: 1px 1px 0px #d75454;padding-right: 5px;color: #fff;font-size: 14px;padding-left:11px;border-radius: 6px;}
div.wrapper input[type="submit"], div.wrapper input[type="button"], div.wrapper select{background: url('/img/login.png') repeat-x;margin-top: 3px;padding-bottom: 3px;border:none;height: 28px;text-shadow: 1px 1px 0px #9b9b9b;color: #000;font-size: 14px;padding-left: 15px;padding-right: 15px;border-radius: 6px;}
div.navigation {background: #171717;height: 36px;}
div.navigation a {background: url('/img/menu.png') repeat-x;margin-right: 1px;display:inline-block;height: 28px;float:left;font-size: 14px;padding-left: 23px;padding-right: 23px;padding-top: 8px;}
div.navigation a:hover {background: url('/img/menu.png') repeat-x 0px -36px;text-decoration:underline;color: #000;}
div.navigation div.strips {display:inline-block;height: 36px;width: 86px;float:left;background: url('/img/strips.png') no-repeat;margin-left: 20px;margin-right: 20px;}
div.navigation input[type="text"].login, div.navigation input[type="password"].login {background: url('/img/login.png') repeat-x 0px -28px;float: left;margin-top: 2px;margin-right: 7px;border:none;height: 30px;width: 165px;text-shadow: 1px 1px 0px #d75454;padding-right: 5px;color: #fff;font-size: 14px;padding-left:11px;border-radius: 6px;}
div.navigation input[type="submit"].login {background: url('/img/login.png') repeat-x;margin-top: 3px;padding-bottom: 3px;border:none;height: 28px;width: 67px;text-shadow: 1px 1px 0px #9b9b9b;color: #000;font-size: 14px;padding-left: 15px;padding-right: 15px;border-radius: 6px;}
div.logo {background: url('/img/logo.png');width: 1256px;height: 219px;}
div.banners {text-align: center;}
div.banners div.banner, div.bottom div.banner {background: url('/img/banner.png');width: 468px;height: 68px;padding: 6px;margin:7px;}
div.banners a.buy {background: url('/img/buy.png');margin: 7px 0px;text-shadow: 1px 1px 0px #de5c5c;height: 26px;font-size: 14px;width: 188px;padding-top: 8px;display:inline-block;text-align:center;}
div.banners a.buy:hover {text-decoration: underline;}
div.content {overflow:hidden;padding: 6px;}
div.leftside {float:left;}
div.block {width: 233px;overflow:hidden;}
div.block div.title {width: 211px;font-size: 14px;background: url('/img/blocktitle.png') no-repeat;height: 32px;padding-top: 19px;text-align: right;padding-right: 22px;}
div.block div.content {width: 207px;background: url('/img/blockcontent.png') repeat-y;padding: 6px 12px;}
div.block div.footer {width: 233px;height: 37px; background: url('/img/blockfooter.png') no-repeat;}
div.block div.content div.havigation a {background: url('/img/havigation.png');margin-bottom: 2px;height: 24px;padding-left: 5px;font-size: 14px;width: 206px;display:inline-block;padding-top: 5px;}
div.block div.footer a.order {color: #fff;display:inline-block;text-decoration:underline;font-size: 12px;margin-left: 16px;margin-top: 8px;}
div.block div.content div.banner {text-align:center;}
div.news div.title {background: url('/img/newstitle.png');width: 772px;height: 52px;}
div.news div.title a {margin: 24px 32px;display:inline-block;font-size: 17px;font-weight: bold;text-shadow: 1px 1px 0px #D75454;}
div.news div.content {background: url('/img/newscontent.png');width: 734px;padding: 6px 19px;overflow: hidden;}
div.news div.content {font-size: 17px;color: #fff;}
div.content img.screenshot {background: #dedede;padding: 3px;border-radius: 5px;float:right;}
div.news div.footer {background: url('/img/newsfooter.png');width: 736px;height: 23px;text-align:right;padding: 15px 18px;font-size: 16px;}
div.news div.footer img.icons {vertical-align: -6px;margin-left: 5px;margin-right: 5px;}
div.news div.footer img.icons.comm {margin-left: 25px;}
div.bottom {height: 144px;border-top: 3px solid #fbfbfb;padding-top: 23px;padding-left: 22px;}
div.bottom div.left {float:left;background: url('/img/bottom.png') no-repeat top right;height: 167px;font-size: 14px;padding-right: 35px;padding-left: 10px;}
div.mbanner {background: url('/img/mbanner.png');width: 88px;height: 49px;padding-left: 4px;padding-right: 4px;}
div.bottom div.lastleft {padding-top: 15px;padding-left: 61px;float:left;}
p,ul,form {padding:0;margin:0;}
a {color: #fff;text-decoration:none;}
hr {border-bottom: 1px dashed red;border-top:none;border-left:none;height: 1px;border-right:none;}
div.wrapper {width: 1256px;margin:0 auto;}
div.wrapper input[type="text"] {background: url('/img/login.png') repeat-x 0px -28px;margin-top: 2px;margin-right: 7px;border:none;height: 30px;text-shadow: 1px 1px 0px #d75454;padding-right: 5px;color: #fff;font-size: 14px;padding-left:11px;border-radius: 6px;}
div.wrapper input[type="submit"], div.wrapper input[type="button"], div.wrapper select{background: url('/img/login.png') repeat-x;margin-top: 3px;padding-bottom: 3px;border:none;height: 28px;text-shadow: 1px 1px 0px #9b9b9b;color: #000;font-size: 14px;padding-left: 15px;padding-right: 15px;border-radius: 6px;}
div.navigation {background: #171717;height: 36px;}
div.navigation a {background: url('/img/menu.png') repeat-x;margin-right: 1px;display:inline-block;height: 28px;float:left;font-size: 14px;padding-left: 23px;padding-right: 23px;padding-top: 8px;}
div.navigation a:hover {background: url('/img/menu.png') repeat-x 0px -36px;text-decoration:underline;color: #000;}
div.navigation div.strips {display:inline-block;height: 36px;width: 86px;float:left;background: url('/img/strips.png') no-repeat;margin-left: 20px;margin-right: 20px;}
div.navigation input[type="text"].login, div.navigation input[type="password"].login {background: url('/img/login.png') repeat-x 0px -28px;float: left;margin-top: 2px;margin-right: 7px;border:none;height: 30px;width: 165px;text-shadow: 1px 1px 0px #d75454;padding-right: 5px;color: #fff;font-size: 14px;padding-left:11px;border-radius: 6px;}
div.navigation input[type="submit"].login {background: url('/img/login.png') repeat-x;margin-top: 3px;padding-bottom: 3px;border:none;height: 28px;width: 67px;text-shadow: 1px 1px 0px #9b9b9b;color: #000;font-size: 14px;padding-left: 15px;padding-right: 15px;border-radius: 6px;}
div.logo {background: url('/img/logo.png');width: 1256px;height: 219px;}
div.banners {text-align: center;}
div.banners div.banner, div.bottom div.banner {background: url('/img/banner.png');width: 468px;height: 68px;padding: 6px;margin:7px;}
div.banners a.buy {background: url('/img/buy.png');margin: 7px 0px;text-shadow: 1px 1px 0px #de5c5c;height: 26px;font-size: 14px;width: 188px;padding-top: 8px;display:inline-block;text-align:center;}
div.banners a.buy:hover {text-decoration: underline;}
div.content {overflow:hidden;padding: 6px;}
div.leftside {float:left;}
div.block {width: 233px;overflow:hidden;}
div.block div.title {width: 211px;font-size: 14px;background: url('/img/blocktitle.png') no-repeat;height: 32px;padding-top: 19px;text-align: right;padding-right: 22px;}
div.block div.content {width: 207px;background: url('/img/blockcontent.png') repeat-y;padding: 6px 12px;}
div.block div.footer {width: 233px;height: 37px; background: url('/img/blockfooter.png') no-repeat;}
div.block div.content div.havigation a {background: url('/img/havigation.png');margin-bottom: 2px;height: 24px;padding-left: 5px;font-size: 14px;width: 206px;display:inline-block;padding-top: 5px;}
div.block div.footer a.order {color: #fff;display:inline-block;text-decoration:underline;font-size: 12px;margin-left: 16px;margin-top: 8px;}
div.block div.content div.banner {text-align:center;}
div.news div.title {background: url('/img/newstitle.png');width: 772px;height: 52px;}
div.news div.title a {margin: 24px 32px;display:inline-block;font-size: 17px;font-weight: bold;text-shadow: 1px 1px 0px #D75454;}
div.news div.content {background: url('/img/newscontent.png');width: 734px;padding: 6px 19px;overflow: hidden;}
div.news div.content {font-size: 17px;color: #fff;}
div.content img.screenshot {background: #dedede;padding: 3px;border-radius: 5px;float:right;}
div.news div.footer {background: url('/img/newsfooter.png');width: 736px;height: 23px;text-align:right;padding: 15px 18px;font-size: 16px;}
div.news div.footer img.icons {vertical-align: -6px;margin-left: 5px;margin-right: 5px;}
div.news div.footer img.icons.comm {margin-left: 25px;}
div.bottom {height: 144px;border-top: 3px solid #fbfbfb;padding-top: 23px;padding-left: 22px;}
div.bottom div.left {float:left;background: url('/img/bottom.png') no-repeat top right;height: 167px;font-size: 14px;padding-right: 35px;padding-left: 10px;}
div.mbanner {background: url('/img/mbanner.png');width: 88px;height: 49px;padding-left: 4px;padding-right: 4px;}
div.bottom div.lastleft {padding-top: 15px;padding-left: 61px;float:left;}
2. Данный код в конструктор шаблонов:
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>GameArt</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head>
<body>
<p>
<div class="wrapper">
<!-- <header> -->
<div class="navigation">
<a href="/">На главную</a>
<a href="/forum">Форум</a>
<a href="/partners">Наши партнёры</a>
<a href="/publ">Полезные статьи</a>
<a href="/">Реклама на сайте</a>
<div class="strips"></div>
$LOGIN_FORM$
</div>
<div class="logo"></div>
<div class="banners">
<div class="banner" style="float:left"></div>
<div class="banner" style="float:right"></div>
<a href="/buy" class="buy">Заказать рекламу</a>
<a href="/buy" class="buy">Заказать рекламу</a>
</div>
<!-- </header> -->
<div class="content">
<!-- <middle> -->
<div class="leftside">
<!-- <container> -->
<!-- <block> -->
<div class="block">
<div class="title">TITLE</div>
<div class="content">
CONTENT
</div>
<div class="footer"></div>
</div>
<!-- </block> -->
<!-- </container> -->
</div>
<div class="leftside">
<!-- <container> -->
<!-- <block> -->
<div class="block">
<div class="title">TITLE</div>
<div class="content">
CONTENT
</div>
<div class="footer"></div>
</div>
<!-- </block> -->
<!-- </container> -->
</div>
<div class="leftside">
[BODY]
</div>
<!-- </middle> -->
</div>
<!-- <footer> -->
<div class="bottom">
<div class="left">
<div class="banner"></div>
</div>
<div class="left"><br/>
Администрация не несёт ответственности за файлы,<br/>
содержащиеся на данном сайте!<br/>
Все материалы пренадлежат исключительно их<br/>
владельцам!<br/>
© 2011 $POWERED_BY$
</div>
<div class="lastleft">
<div class="mbanner"></div><div class="mbanner"></div>
</div>
</div>
<!-- </footer> -->
</div></p>
</body>
</html>
<!-- <popup> --><!-- </popup> -->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>GameArt</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head>
<body>
<p>
<div class="wrapper">
<!-- <header> -->
<div class="navigation">
<a href="/">На главную</a>
<a href="/forum">Форум</a>
<a href="/partners">Наши партнёры</a>
<a href="/publ">Полезные статьи</a>
<a href="/">Реклама на сайте</a>
<div class="strips"></div>
$LOGIN_FORM$
</div>
<div class="logo"></div>
<div class="banners">
<div class="banner" style="float:left"></div>
<div class="banner" style="float:right"></div>
<a href="/buy" class="buy">Заказать рекламу</a>
<a href="/buy" class="buy">Заказать рекламу</a>
</div>
<!-- </header> -->
<div class="content">
<!-- <middle> -->
<div class="leftside">
<!-- <container> -->
<!-- <block> -->
<div class="block">
<div class="title">TITLE</div>
<div class="content">
CONTENT
</div>
<div class="footer"></div>
</div>
<!-- </block> -->
<!-- </container> -->
</div>
<div class="leftside">
<!-- <container> -->
<!-- <block> -->
<div class="block">
<div class="title">TITLE</div>
<div class="content">
CONTENT
</div>
<div class="footer"></div>
</div>
<!-- </block> -->
<!-- </container> -->
</div>
<div class="leftside">
[BODY]
</div>
<!-- </middle> -->
</div>
<!-- <footer> -->
<div class="bottom">
<div class="left">
<div class="banner"></div>
</div>
<div class="left"><br/>
Администрация не несёт ответственности за файлы,<br/>
содержащиеся на данном сайте!<br/>
Все материалы пренадлежат исключительно их<br/>
владельцам!<br/>
© 2011 $POWERED_BY$
</div>
<div class="lastleft">
<div class="mbanner"></div><div class="mbanner"></div>
</div>
</div>
<!-- </footer> -->
</div></p>
</body>
</html>
<!-- <popup> --><!-- </popup> -->
3. Далее на сайте вкл. конструктор создаем блок и кидаем туда этот код:
Code
<div class="havigation">
<a href="/">Главная страница</a>
<a href="/">Форум сайта</a>
<a href="/">Реклама на сайте</a>
<a href="/">Фотоальбом</a>
<a href="/">Обратная связь</a>
<a href="/">Информация о владельце</a>
<a href="/">Ваша ссылка</a>
<a href="/">Ваша ссылка</a>
</div>
<a href="/">Главная страница</a>
<a href="/">Форум сайта</a>
<a href="/">Реклама на сайте</a>
<a href="/">Фотоальбом</a>
<a href="/">Обратная связь</a>
<a href="/">Информация о владельце</a>
<a href="/">Ваша ссылка</a>
<a href="/">Ваша ссылка</a>
</div>
Также само и другое меню:
Code
<div class="havigation">
<a href="/">Модели оружия</a>
<a href="/">Модели игроков</a>
<a href="/">Патчи для игры</a>
<a href="/">Обои / Скриншоты</a>
<a href="/">Мувики</a>
<a href="/">Модели перчаток</a>
<a href="/">Программы</a>
</div>
<a href="/">Модели оружия</a>
<a href="/">Модели игроков</a>
<a href="/">Патчи для игры</a>
<a href="/">Обои / Скриншоты</a>
<a href="/">Мувики</a>
<a href="/">Модели перчаток</a>
<a href="/">Программы</a>
</div>
Ссылки меняем на свои.
4. В форме входа пользователей заменяем все на:
Code
<input type="text" class="login" name="user" value="Введите ваш логин..."/>
<input type="password" class="login" name="password" value="Введите ваш пароль..."/>
<input type="submit" class="login" name="sbm" value="Войти"/>
<input type="password" class="login" name="password" value="Введите ваш пароль..."/>
<input type="submit" class="login" name="sbm" value="Войти"/>
5. Вид материалов новостей меняем все на:
Code
<div class="news">
<div class="title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="content">
<img src="$IMG_URL1$" class="screenshot" alt=""/>
$MESSAGE$
</div>
<div class="footer">
<img src="img/date.png" alt="" class="icons"/><a href="/">$DATE$, $TIME$</a>
<img src="img/comments.png" alt="" class="icons comm"/><a href="$COMMENTS_URL$">Комментариев : $COMMENTS_NUM$</a>
</div>
</div>
<div class="title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="content">
<img src="$IMG_URL1$" class="screenshot" alt=""/>
$MESSAGE$
</div>
<div class="footer">
<img src="img/date.png" alt="" class="icons"/><a href="/">$DATE$, $TIME$</a>
<img src="img/comments.png" alt="" class="icons comm"/><a href="$COMMENTS_URL$">Комментариев : $COMMENTS_NUM$</a>
</div>
</div>
Осталось только скопировать папку "img" в корень сайта.
Если есть вопросы по установки данного шаблона пишите поможем.
Скачать GameArt с файлообменника
Другие новости |
Поделиться ссылкой
|

|
