
В первую очередь давайте настроим Дополнительные поля в DLE!
Для этого зайдем в админ панель->список всех разделов->дополнительные поля...
1. Нажимаем кнопку добавить поле!
Название поля:
Code
image
Описание поля:
Code
Изображение для превью
2. Выбираем желаемые категории
Тип поля:
Code
одна строка
Значение по умолчанию:
Code
Оставляем пустым!
Ставим галочку "использовать при желании"!
3. Жмем сохранить.
Опять...
1. Нажимаем кнопку добавить поле!
Название поля:
Code
flv
Описание поля:
Code
Адрес предпросмотра
2. Выбираем желаемые категории
Тип поля:
Code
одна строка
Значение по умолчанию:
Code
Оставляем пустым!
Ставим галочку "использовать при желании"!
Жмем сохранить.
Далее нам нужно загрузить на сервер папку js в папку с вашим шаблоном!
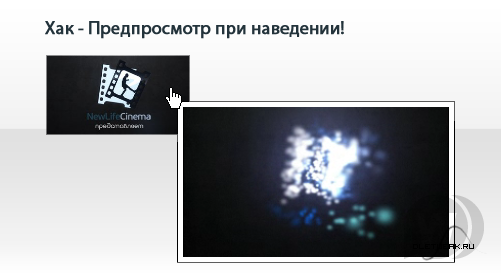
А вот теперь собственно говоря сам хак:
Для начала нам нужно подключить java скрипты.
Открываем файл main.tpl и в head пишем следующие:
Code
<script type='text/javascript' src="{THEME}/js/mootools.js"></script> ( у кого mootools уже подключен пропускаем этот шаг! )
<script type='text/javascript' src="{THEME}/js/prince.js"></script>
<script type='text/javascript' src="{THEME}/js/prince.js"></script>
В месте где нужно выводить эту картинку вставляем следующий код:
(данный пример сделан для shortstory.tpl)
Code
[xfgiven_image]<span class="thumbimg">[full-link]<img src="[xfvalue_image]" onmouseover="showtrail('[xfvalue_flv]', 'Ваш комментарий к видео(тег)',266,150,0,'hqmedia','');" onmouseout="hidetrail();" />[/full-link]</span>[/xfgiven_image]
Code
<div [xfgiven_image] style="float: left; width: 520px; overflow: hidden;"[/xfgiven_image]>{short-story}</div>
Что означает - ! [xfgiven_image][/xfgiven_image] ! - если в новости заполнено дополнительное поле image то выводим, то что содержится между этими 2 блоками.
Как у меня выглядит класс thumbimg
Code
.thumbimg { float: left; width: 144px; height: 80px; overflow: hidden; margin-right: 9px; }
.thumbimg img { height: 80px }
.thumbimg img { height: 80px }
Теперь немножко о том, как в итоге я добавляю видео и картинки на сайт.
При добавлении новости, после выбора категории. У нас появляются 2 доп. поля:
1). Изображение для превью - ( Внего мы вводим ссылку на изображение ) - например: http://site.ru/images/1234.jpg
2). Адрес FLV предпросмотра - ( В него мы вставляем видео формата flv или же дублируем ссылку на картинку ) - Если есть видео то вставляем следующую ссылку http://site.ru/uploads/video.flv
Другие новости |
Поделиться ссылкой
|

|
