
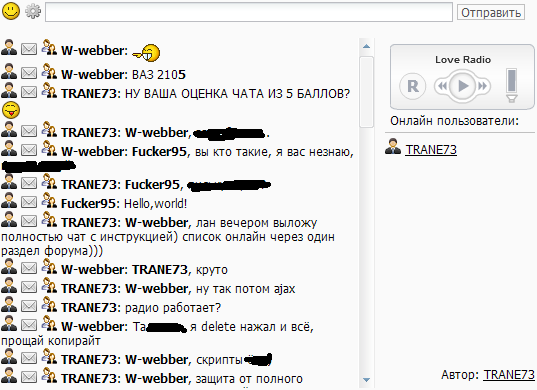
Возможности:
* Автообновления каждые 25 секунд
* Моментальные обновления при отправке сообщений
* Быстрая отправка ЛС пользователям в чате
* Возможность приватных сообщений
* Самообновляющийся список онлайн
* Удобный вид пользователей
* Красивое добавление смайликов
* Плеер с популярными радиостанциями
* Удобная панель управления сообщениями
Установка:
Code
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div class="chat_message"><a href="/index/8-0-$USERNAME$" target="_blank" title="В профиль $USERNAME$"><img src="/js/chat/resource/u.png" class="sho_el"></a> <span onclick="ls('$USERNAME$')" title="ЛС для $USERNAME$"><img src="/js/chat/resource/m.png" class="sho_el" style="vertical-align:-2px"></span> <span onclick="privat('$USERNAME$')" title="Приват для $USERNAME$"><img src="/js/chat/resource/p.png" class="sho_el"></span><span onclick="nik('$NAME$')" title="Ответить $USERNAME$" class="sho_el"> <b>$NAME$</b></span>: <span id="fp">$MESSAGE$</span> </div>
<div style="display:none"><div class="chat_privat">$CUSTOM1$</div><div class="chat_ya">$USERNAME$</div></div>
</div>
<style type="text/css">body{display:none}</style>
<script type="text/javascript">location.href='/';</script>
<div class="chat_message"><a href="/index/8-0-$USERNAME$" target="_blank" title="В профиль $USERNAME$"><img src="/js/chat/resource/u.png" class="sho_el"></a> <span onclick="ls('$USERNAME$')" title="ЛС для $USERNAME$"><img src="/js/chat/resource/m.png" class="sho_el" style="vertical-align:-2px"></span> <span onclick="privat('$USERNAME$')" title="Приват для $USERNAME$"><img src="/js/chat/resource/p.png" class="sho_el"></span><span onclick="nik('$NAME$')" title="Ответить $USERNAME$" class="sho_el"> <b>$NAME$</b></span>: <span id="fp">$MESSAGE$</span> </div>
<div style="display:none"><div class="chat_privat">$CUSTOM1$</div><div class="chat_ya">$USERNAME$</div></div>
</div>
<style type="text/css">body{display:none}</style>
<script type="text/javascript">location.href='/';</script>
Скачиваем приложенный архив и загружаем содержимое в папку js.
После заходим в раздел форума в Панели управления, переходим в управление форумами и создаем там новый раздел под названием "M4FUS". Затем добавляем туда форум с таким же названием "M4FUS". Теперь заходим в созданный форум на самом сайте и добавляем тему с названием: "M4FUS" и текстом "M4FUS". Затем закрываем эту тему. Возвращаемся в управление форумами и изменяем у форума состояние на "Закрыт (Архив, только для чтения). Снова идем на форум и копируем сначала ссылку на созданную тему (например в файл на время), а потом на созданный форум.
После в общий вид страниц форума перед ставите этот скрипт:
Code
<script type="text/javascript">
$(".forum:contains('M4FUS')").parent().parent().hide();
$(".catLink:contains('M4FUS')").parent().parent().parent().parent().parent().hide();
</script>
$(".forum:contains('M4FUS')").parent().parent().hide();
$(".catLink:contains('M4FUS')").parent().parent().parent().parent().parent().hide();
</script>
Создаем новую страницу и добавляем в неё этот код:
Code
<div id="chat"><input type="hidden" id="chat_privat" val="" /><input type="hidden" id="chat_ssid" val="" />
<div id="chat_post"><img src="http://s51.ucoz.net/sm/1/smile.gif" onclick="$('#chat_smiles').slideToggle()" title="Вставить смайлик" border="0" id="chat_smile" /> <img src="http://s51.ucoz.net/img/icon/set.png" onclick="chat_moder()" title="Модерация сообщений" border="0" class="sho_el" style="vertical-align:-4px" /> <input type="text" id="chat_input" val="" style="width:75%" onkeypress="enter(event)" /> <input type="button" id="chat_check" onclick="chat_post()" value="Отправить" />
<div id="chat_smiles">
<img border="0" class="sho_el" onclick="smile(':)')" src="http://s51.ucoz.net/sm/1/smile.gif" /> <img border="0" class="sho_el" onclick="smile(':(')" src="http://s51.ucoz.net/sm/1/sad.gif" /> <img border="0" class="sho_el" onclick="smile('^_^')" src="http://s51.ucoz.net/sm/1/happy.gif" /> <img border="0" class="sho_el" onclick="smile(';)')" src="http://s51.ucoz.net/sm/1/wink.gif" /> <img border="0" class="sho_el" onclick="smile('<_<')" src="http://s51.ucoz.net/sm/1/dry.gif" /> <img border="0" class="sho_el" onclick="smile('B)')" src="http://s51.ucoz.net/sm/1/cool.gif" /> <img border="0" class="sho_el" onclick="smile(':D')" src="http://s51.ucoz.net/sm/1/biggrin.gif" /> <img border="0" class="sho_el" onclick="smile(':p')" src="http://s51.ucoz.net/sm/1/tongue.gif" /> <img border="0" class="sho_el" onclick="smile(':o')" src="http://s51.ucoz.net/sm/1/surprised.gif" /> <img border="0" class="sho_el" onclick="smile('%)')" src="http://s51.ucoz.net/sm/1/wacko.gif" /> <img border="0" class="sho_el" onclick="smile('>(')" src="http://s51.ucoz.net/sm/1/angry.gif" /> <img border="0" class="sho_el" onclick="smile(':haha:')" src="http://s51.ucoz.net/sm/1/haha.gif" /> <img border="0" class="sho_el" onclick="smile(':hello:')" src="http://s51.ucoz.net/sm/1/hello.gif" /> <img border="0" class="sho_el" onclick="smile(':help:')" src="http://s51.ucoz.net/sm/1/help.gif" /> <img border="0" class="sho_el" onclick="smile(':huh:')" src="http://s51.ucoz.net/sm/1/huh.gif" /> <img border="0" class="sho_el" onclick="smile(':lol:')" src="http://s51.ucoz.net/sm/1/lol.gif" /> <img border="0" class="sho_el" onclick="smile(':rolleyes:')" src="http://s51.ucoz.net/sm/1/rolleyes.gif" /> <img border="0" class="sho_el" onclick="smile(':shades:')" src="http://s51.ucoz.net/sm/1/shades.gif" /> <img border="0" class="sho_el" onclick="smile(':shy:')" src="http://s51.ucoz.net/sm/1/shy.gif" /> <img border="0" class="sho_el" onclick="smile(':up:')" src="http://s51.ucoz.net/sm/1/up.gif" />
</div>
<div id="chat_forprivat"></div>
</div>
<div id="chat_moder"></div>
<div id="chat_info">
<div id="chat_iframe" style="display:none"></div>
<div id="chat_radio">
<center><object id="mju" width="145" height="68"><param name="allowScriptAccess" value="sameDomain"><param name="swLiveConnect" value="true"><param name="movie" value="/js/chat/resource/mju.swf"><param name="flashvars" value="playlist=/js/chat/resource/playlist.mpl&auto_run=false&repeat_one=false&shuffle=false"><param name="loop" value="false"> <param name="menu" value="false"><param name="quality" value="high"><param name="wmode" value="transparent"><span style="color: rgb(255, 0, 0);"><embed src="/js/chat/resource/mju.swf" flashvars="playlist=/js/chat/resource/playlist.mpl&auto_run=false&repeat_one=false& sh uffle=false" loop="false" menu="false" quality="high" wmode="transparent" bgcolor="#ffffff" name="mju" allowscriptaccess="sameDomain" swliveconnect="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" width="145" height="68"></span></object></center>
Онлайн пользователи:
</div>
<div id="chat_online"></div>
<div id="chat_sound"></div>
</div>
<div id="chat_content"></div>
</div>
<style type="text/css">
#chat_moder {max-height:350px;height:350px;overflow:auto;display:none}
#chat_content {max-height:350px;height:350px;overflow:auto}
#chat_info {float:right;width:150px;margin-left:10px}
#chat_radio {border-bottom: 1px solid #c0c0c0;padding:5px;margin-bottom:5px;}
#chat_post {text-align:center;}
#chat_forprivat {height:16px}
#chat_smile {vertical-align:-6px;cursor:pointer}
#chat_smiles {display:none}
#chat_online {max-height:215px;min-height:215px;overflow:auto;}
.chat_message {margin-top:1px}
.chat_priv {background:#e6e6fa}
.sho_el {cursor:pointer}
</style>
<script type="text/javascript">
var $mynik='$USERNAME$',
$furl = '/forum/16-47-1',
$furl2 = '/forum/16';
</script>
<script type="text/javascript" src="/js/chat/trane73.chat.js"></script>
<div id="chat_post"><img src="http://s51.ucoz.net/sm/1/smile.gif" onclick="$('#chat_smiles').slideToggle()" title="Вставить смайлик" border="0" id="chat_smile" /> <img src="http://s51.ucoz.net/img/icon/set.png" onclick="chat_moder()" title="Модерация сообщений" border="0" class="sho_el" style="vertical-align:-4px" /> <input type="text" id="chat_input" val="" style="width:75%" onkeypress="enter(event)" /> <input type="button" id="chat_check" onclick="chat_post()" value="Отправить" />
<div id="chat_smiles">
<img border="0" class="sho_el" onclick="smile(':)')" src="http://s51.ucoz.net/sm/1/smile.gif" /> <img border="0" class="sho_el" onclick="smile(':(')" src="http://s51.ucoz.net/sm/1/sad.gif" /> <img border="0" class="sho_el" onclick="smile('^_^')" src="http://s51.ucoz.net/sm/1/happy.gif" /> <img border="0" class="sho_el" onclick="smile(';)')" src="http://s51.ucoz.net/sm/1/wink.gif" /> <img border="0" class="sho_el" onclick="smile('<_<')" src="http://s51.ucoz.net/sm/1/dry.gif" /> <img border="0" class="sho_el" onclick="smile('B)')" src="http://s51.ucoz.net/sm/1/cool.gif" /> <img border="0" class="sho_el" onclick="smile(':D')" src="http://s51.ucoz.net/sm/1/biggrin.gif" /> <img border="0" class="sho_el" onclick="smile(':p')" src="http://s51.ucoz.net/sm/1/tongue.gif" /> <img border="0" class="sho_el" onclick="smile(':o')" src="http://s51.ucoz.net/sm/1/surprised.gif" /> <img border="0" class="sho_el" onclick="smile('%)')" src="http://s51.ucoz.net/sm/1/wacko.gif" /> <img border="0" class="sho_el" onclick="smile('>(')" src="http://s51.ucoz.net/sm/1/angry.gif" /> <img border="0" class="sho_el" onclick="smile(':haha:')" src="http://s51.ucoz.net/sm/1/haha.gif" /> <img border="0" class="sho_el" onclick="smile(':hello:')" src="http://s51.ucoz.net/sm/1/hello.gif" /> <img border="0" class="sho_el" onclick="smile(':help:')" src="http://s51.ucoz.net/sm/1/help.gif" /> <img border="0" class="sho_el" onclick="smile(':huh:')" src="http://s51.ucoz.net/sm/1/huh.gif" /> <img border="0" class="sho_el" onclick="smile(':lol:')" src="http://s51.ucoz.net/sm/1/lol.gif" /> <img border="0" class="sho_el" onclick="smile(':rolleyes:')" src="http://s51.ucoz.net/sm/1/rolleyes.gif" /> <img border="0" class="sho_el" onclick="smile(':shades:')" src="http://s51.ucoz.net/sm/1/shades.gif" /> <img border="0" class="sho_el" onclick="smile(':shy:')" src="http://s51.ucoz.net/sm/1/shy.gif" /> <img border="0" class="sho_el" onclick="smile(':up:')" src="http://s51.ucoz.net/sm/1/up.gif" />
</div>
<div id="chat_forprivat"></div>
</div>
<div id="chat_moder"></div>
<div id="chat_info">
<div id="chat_iframe" style="display:none"></div>
<div id="chat_radio">
<center><object id="mju" width="145" height="68"><param name="allowScriptAccess" value="sameDomain"><param name="swLiveConnect" value="true"><param name="movie" value="/js/chat/resource/mju.swf"><param name="flashvars" value="playlist=/js/chat/resource/playlist.mpl&auto_run=false&repeat_one=false&shuffle=false"><param name="loop" value="false"> <param name="menu" value="false"><param name="quality" value="high"><param name="wmode" value="transparent"><span style="color: rgb(255, 0, 0);"><embed src="/js/chat/resource/mju.swf" flashvars="playlist=/js/chat/resource/playlist.mpl&auto_run=false&repeat_one=false& sh uffle=false" loop="false" menu="false" quality="high" wmode="transparent" bgcolor="#ffffff" name="mju" allowscriptaccess="sameDomain" swliveconnect="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" width="145" height="68"></span></object></center>
Онлайн пользователи:
</div>
<div id="chat_online"></div>
<div id="chat_sound"></div>
</div>
<div id="chat_content"></div>
</div>
<style type="text/css">
#chat_moder {max-height:350px;height:350px;overflow:auto;display:none}
#chat_content {max-height:350px;height:350px;overflow:auto}
#chat_info {float:right;width:150px;margin-left:10px}
#chat_radio {border-bottom: 1px solid #c0c0c0;padding:5px;margin-bottom:5px;}
#chat_post {text-align:center;}
#chat_forprivat {height:16px}
#chat_smile {vertical-align:-6px;cursor:pointer}
#chat_smiles {display:none}
#chat_online {max-height:215px;min-height:215px;overflow:auto;}
.chat_message {margin-top:1px}
.chat_priv {background:#e6e6fa}
.sho_el {cursor:pointer}
</style>
<script type="text/javascript">
var $mynik='$USERNAME$',
$furl = '/forum/16-47-1',
$furl2 = '/forum/16';
</script>
<script type="text/javascript" src="/js/chat/trane73.chat.js"></script>
Сразу смотрим переменные $furl и $furl2, в первую вставляем ссылку на созданную тему, а во вторую - на созданный форум (без адреса сайта сразу на /forum/....).
Для того, чтобы открывалась ссылка на профиль из списка онлайн, в настройках пользователей Способ открытия профиля должен быть выбрал "В текущем окне".
Другие новости |
Поделиться ссылкой
|
|
3 |
Arman_0809 пишет: | 10.04.2013 | 20:33
Страница с комментарием |
Автор спасибо что сделал ссылку только что то не получается установить скрипт помоги пожалуйста вот мой скайп Arman_0809
 (0)
(0)

|
