Мини профиль для uCoz - Скрипт "Раздвижной мини-профиль"
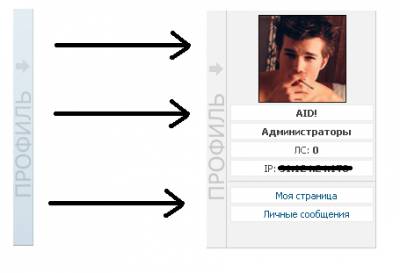
Скрипт "Раздвижной мини-профиль на форуме" (Боковой). Данный мини-профиль разработан для светлого дизайна. Находится в левом нижнем углу. Открывается при наведении мышью
Установка:
В Общий вид страниц после $BODY$ вставляем код:
Code
<?if($USER_LOGGED_IN$)?><script>
$(function(){$(".prof_s").hover(function(){$(this).animate({width:'+=170'},300);},
function(){$(this).animate({width:'-=170'},500);});});
</script>
<style>
div.prof_s {display:block;overflow:hidden;position:fixed;left:0;bottom:0;margin-bottom:20px;border:1px solid #ccc;background:#f2f2f2;border-left:0;height:270px;-moz-box-shadow:2px 3px 5px #bdbdbd;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);-moz-opacity:0.7;opacity:0.7;filter:alpha(opacity=70);}
div.prof_s:hover {cursor:pointer;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);-moz-opacity:1.0;opacity:1.0;filter:alpha(opacity=100);}
</style>
<div class="prof_s" style="width:22px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody><tr><td align="left" width="22px"><img src="http://joomla.ucoz.com/ucoz/1/1/prof_img.png"></td><td align="left" style="border-left:1px solid #ccc;padding-top:5px;padding-left:2px;" width="100%" valign="top">
<style type="text/css">
ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
.m {font-family:Tahoma,Arial,Helvetica;}
a.m:link {text-decoration:none; color:#01547F;}
a.m:visited {text-decoration:none; color:#01547F;}
a.m:hover {text-decoration:underline; color:#00283C;}
a.m:active {text-decoration:underline; color:#00283C;}
</style>
<center>
<?if($USER_AVATAR_URL$)?><img border="0" align="absmiddle" src="$USER_AVATAR_URL$" width="100px" height="100px"><?else?><img border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/1/noava.png" width="100px" height="100px"><?endif?>
<ul class="uz">
<li class="m"><b>$USERNAME$!</b></li>
<li class="m"><b>$USER_GROUP$</b></li>
<li class="m">ЛС: <b>$UNREAD_PM$</b></li>
<li class="m">IP: <b>$IP_ADDRESS$</b></li><hr>
<li class="m"><a class="m" href="/index/8-$USER_ID$">Моя страница</a></li>
<li class="m"><a class="m" href="$PM_URL$">Личные сообщения</a></li>
</ul></center>
</td></tr></tbody></table>
</div>
<?endif?>
$(function(){$(".prof_s").hover(function(){$(this).animate({width:'+=170'},300);},
function(){$(this).animate({width:'-=170'},500);});});
</script>
<style>
div.prof_s {display:block;overflow:hidden;position:fixed;left:0;bottom:0;margin-bottom:20px;border:1px solid #ccc;background:#f2f2f2;border-left:0;height:270px;-moz-box-shadow:2px 3px 5px #bdbdbd;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);-moz-opacity:0.7;opacity:0.7;filter:alpha(opacity=70);}
div.prof_s:hover {cursor:pointer;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);-moz-opacity:1.0;opacity:1.0;filter:alpha(opacity=100);}
</style>
<div class="prof_s" style="width:22px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody><tr><td align="left" width="22px"><img src="http://joomla.ucoz.com/ucoz/1/1/prof_img.png"></td><td align="left" style="border-left:1px solid #ccc;padding-top:5px;padding-left:2px;" width="100%" valign="top">
<style type="text/css">
ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
.m {font-family:Tahoma,Arial,Helvetica;}
a.m:link {text-decoration:none; color:#01547F;}
a.m:visited {text-decoration:none; color:#01547F;}
a.m:hover {text-decoration:underline; color:#00283C;}
a.m:active {text-decoration:underline; color:#00283C;}
</style>
<center>
<?if($USER_AVATAR_URL$)?><img border="0" align="absmiddle" src="$USER_AVATAR_URL$" width="100px" height="100px"><?else?><img border="0" align="absmiddle" src="http://joomla.ucoz.com/ucoz/1/1/noava.png" width="100px" height="100px"><?endif?>
<ul class="uz">
<li class="m"><b>$USERNAME$!</b></li>
<li class="m"><b>$USER_GROUP$</b></li>
<li class="m">ЛС: <b>$UNREAD_PM$</b></li>
<li class="m">IP: <b>$IP_ADDRESS$</b></li><hr>
<li class="m"><a class="m" href="/index/8-$USER_ID$">Моя страница</a></li>
<li class="m"><a class="m" href="$PM_URL$">Личные сообщения</a></li>
</ul></center>
</td></tr></tbody></table>
</div>
<?endif?>
Готово.
Другие новости |
Поделиться ссылкой
|

|