
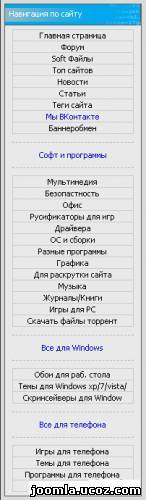
Меню для ucoz - Красивое меню для ucoz
Классное ucoz меню которое идеально подойдёт для светлых сайтов.
Установка:
Вставляем данный код в блок сайта
Вставляем данный код в блок сайта
Code
<center><style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 168px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 120px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fffаааа;
padding: 1px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color:color:#1E90FF; background-position:70% -28px; text-shadow:0px 0px 5px #00BFFF;
}
.suckerdiv .subfolderstyle{
background: url(http://promax.pp.ru/imagesmenu/arrow-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="/" title="Главная страница">Главная страница</a>
</li><li><a href="/forum/" title="Форум">Форум</a>
</li><li><a href="/load/" title="Soft Файлы">Soft Файлы</a>
</li><li><a href="/dir/" title="Топ сайтов">Топ сайтов</a>
</li><li><a href="/news/" title="Новости">Новости</a>
</li><li><a href="/publ/" title="Статьи">Статьи</a>
</li><li><a href="http://sea-soft.clan.su/index/tegi_sajta_sea_soft/0-4" title="Теги сайта">Теги сайта</a>
</li><li><a href="http://vkontakte.ru/club20954117" title="нажми!"><font color="#0000cd">Мы ВКонтакте</font></a>
</li><li><a href="/forum/" title="Баннеробмен">Баннеробмен</a>
</li></ul>
</div>
<hr><center><font color="#0000cd">Софт и программы</font></center><hr><font color="#0000cd">
<center><style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 168px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 120px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fffаааа;
padding: 1px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color:color:#5d5d5d; background-position:70% -28px; text-shadow:0px 0px 5px #5d5d5d;
}
.suckerdiv .subfolderstyle{
background: url(http://promax.pp.ru/imagesmenu/arrow-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="/load/multimedija/1" title="Мультимедия">Мультимедия</a>
</li><li><a href="/load/bezopastnost/2" title="Безопастность">Безопастность</a>
</li><li><a href="/load/ofis/3" title="Офис">Офис</a>
</li><li><a href="/load/rusifikatory_dlja_igr/4" title="Русификаторы для игр">Русификаторы для игр</a>
</li><li><a href="/load/drajvera/5" title="Драйвера">Драйвера</a>
</li><li><a href="/load/os_i_sborki/6" title="ОС и сборки">ОС и сборки</a>
</li><li><a href="/load/raznye_programmy/7" title="Разные программы">Разные программы</a>
</li><li><a href="/load/grafika/8" title="Графика">Графика</a>
</li><li><a href="/load/dlja_raskrutki_sajta/9" title="Для раскрутки сайта">Для раскрутки сайта</a>
</li><li><a href="/load/muzyka/11" title="Музыка">Музыка</a>
</li><li><a href="/load/zhurnaly_knigi/12" title="Журналы/Книги">Журналы/Книги</a>
</li><li><a href="/load/igry_dlja_pc/10" title="Игры для PC">Игры для PC</a>
</li><li><a href="/load/24" title="Торрент файлы">Скачать файлы торрент</a>
</li></ul>
</div>
<hr><center><font color="#0000cd">Все для Windows</font></center><hr><font color="#0000cd">
<center><style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 168px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 120px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fffаааа;
padding: 1px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color:color:#5d5d5d; background-position:70% -28px; text-shadow:0px 0px 5px #5d5d5d;
}
.suckerdiv .subfolderstyle{
background: url(http://promax.pp.ru/imagesmenu/arrow-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="/load/21" title="Обои для рабочего стола">Обои для раб. стола</a>
</li><li><a href="/load/zhurnaly_knigi/23" title="Темы для Windows">Темы для Windows xp/7/vista/</a>
</li><li><a href="/load/igry_dlja_pc/22" title="Скринсейверы для Windows">Скринсейверы для Window</a>
</li></ul>
</div>
<hr><center><font color="#0000cd">Все для телефона</font></center><hr><font color="#0000cd">
<center><style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 168px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 120px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fffаааа;
padding: 1px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color:color:#00BFFF; background-position:70% -28px; text-shadow:0px 0px 5px #00BFFF;
}
.suckerdiv .subfolderstyle{
background: url(http://promax.pp.ru/imagesmenu/arrow-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="/load/16" title="Игры для телефона скачать бесплатно ! скачать все для телефона">Игры для телефона</a>
</li><li><a href="/load/17" title="Темы для телефона , скачать все для телефона">Темы для телефона</a>
</li><li><a href="/load/18" title="программы для телефона скачать бесплатно">Программы для телефона</a>
</li><li><a href="/load/19" title="Разное для телефона ">Разное для телефона</a>
</li></ul>
</div>
Готово.
Другие новости |
Поделиться ссылкой
|

|
