
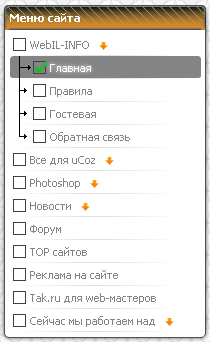
Меню для ucoz - Красивое меню для ucoz
Установка:
1.Приведенный ниже код вставить в самый верх таблицы стилей css
Code
/* МЕНЮ */
a.menu_tip1 {display:block; width:172px; height:18px; text-align:left; background:url('http://bu-portal.at.ua/KARTINKI2/menu_a.png'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 20px;}
a.menu_tip2 {display:block; width:152px; height:18px; text-align:left; background:url('http://bu-portal.at.ua/KARTINKI2/menu_b.png'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 40px;}
a.menu_tip3 {display:block; width:152px; height:18px; text-align:left; background:url('http://bu-portal.at.ua/KARTINKI2/menu_c.png'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 40px;}
a.menu_tip1:link, a.menu_tip2:link, a.menu_tip3:link { text-decoration:none; color:#848484;}
a.menu_tip1:visited, a.menu_tip2:visited, a.menu_tip3:visited { text-decoration:none; color:#848484;}
a.menu_tip1:hover, a.menu_tip2:hover, a.menu_tip3:hover { text-shadow:0 0 5px #fff; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff; background-position:0px -23px;}
a.menu_tip1:active, a.menu_tip2:active, a.menu_tip3:active { text-shadow:0 0 5px #fff; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff; background-position:0px -23px;}
/* ---- */
a.menu_tip1 {display:block; width:172px; height:18px; text-align:left; background:url('http://bu-portal.at.ua/KARTINKI2/menu_a.png'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 20px;}
a.menu_tip2 {display:block; width:152px; height:18px; text-align:left; background:url('http://bu-portal.at.ua/KARTINKI2/menu_b.png'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 40px;}
a.menu_tip3 {display:block; width:152px; height:18px; text-align:left; background:url('http://bu-portal.at.ua/KARTINKI2/menu_c.png'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 40px;}
a.menu_tip1:link, a.menu_tip2:link, a.menu_tip3:link { text-decoration:none; color:#848484;}
a.menu_tip1:visited, a.menu_tip2:visited, a.menu_tip3:visited { text-decoration:none; color:#848484;}
a.menu_tip1:hover, a.menu_tip2:hover, a.menu_tip3:hover { text-shadow:0 0 5px #fff; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff; background-position:0px -23px;}
a.menu_tip1:active, a.menu_tip2:active, a.menu_tip3:active { text-shadow:0 0 5px #fff; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff; background-position:0px -23px;}
/* ---- */
2.Приведенный ниже код в ставить в любое место где будет находится меню
Code
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_1').slideToggle('slow');"> WebIL-INFO <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_1" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/"> Главная</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/index/pravila_sajta/0-8"> Правила</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/gb/"> Гостевая</a>
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/index/0-3"> Обратная связь</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_2').slideToggle('slow');"> Все для uCoz <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_2" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/ucoz/4"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/ucoz/shablons/8"> Наши шаблоны </a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/ucoz/shabons/1"> Шаблоны </a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/ucoz/skripts/2"> Скрипты</a>
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/load/ucoz/knopki/3"> Кнопки</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_01').slideToggle('slow');"> Photoshop <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_01" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/photoshop/5"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/photoshop/kisti/6"> Кисти </a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/photoshop/photoshop_v/7"> Скачать photoshop v. </a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/photoshop/uzori/9"> Стили</a>
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/load/photoshop/psd_fajly/10"> PSD файлы</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_3').slideToggle('slow');"> Новости <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_3" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/news/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua//news/sajt/1-0-2"> Новости сайта </a>
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/news/sajt/1-0-2"> Новости интернета</a>
<!----></div>
<a class="menu_tip1" href="http://bu-portal.at.ua/forum/"> Форум</a>
<a class="menu_tip1" href="http://bu-portal.at.ua/dir/"> TOP сайтов</a>
<a class="menu_tip1" href="http://bu-portal.at.ua/index/reklama/0-5"> Реклама на сайте</a>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_4').slideToggle('slow');"> Сейчас мы работаем над <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_4" style="display: none;" align="left">
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/index/my_rabotaem_nad/0-11"> Страница работ 1</a>
<!----></div>
<!----><div id="menu_1" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/"> Главная</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/index/pravila_sajta/0-8"> Правила</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/gb/"> Гостевая</a>
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/index/0-3"> Обратная связь</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_2').slideToggle('slow');"> Все для uCoz <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_2" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/ucoz/4"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/ucoz/shablons/8"> Наши шаблоны </a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/ucoz/shabons/1"> Шаблоны </a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/ucoz/skripts/2"> Скрипты</a>
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/load/ucoz/knopki/3"> Кнопки</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_01').slideToggle('slow');"> Photoshop <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_01" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/photoshop/5"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/photoshop/kisti/6"> Кисти </a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/photoshop/photoshop_v/7"> Скачать photoshop v. </a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/load/photoshop/uzori/9"> Стили</a>
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/load/photoshop/psd_fajly/10"> PSD файлы</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_3').slideToggle('slow');"> Новости <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_3" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://bu-portal.at.ua/news/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://bu-portal.at.ua//news/sajt/1-0-2"> Новости сайта </a>
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/news/sajt/1-0-2"> Новости интернета</a>
<!----></div>
<a class="menu_tip1" href="http://bu-portal.at.ua/forum/"> Форум</a>
<a class="menu_tip1" href="http://bu-portal.at.ua/dir/"> TOP сайтов</a>
<a class="menu_tip1" href="http://bu-portal.at.ua/index/reklama/0-5"> Реклама на сайте</a>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_4').slideToggle('slow');"> Сейчас мы работаем над <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_4" style="display: none;" align="left">
<!----><a class="menu_tip3" href="http://bu-portal.at.ua/index/my_rabotaem_nad/0-11"> Страница работ 1</a>
<!----></div>
Готово.
Другие новости |
Поделиться ссылкой
|

|
