
1 шаг. Это ставим в CSS:
Code
.center_dm_ru_chat {
padding:0;
width:388px;
background:#F4F5F6;
border:#7c7c7c 1px solid;
}
.handle{
margin:0;
padding:0
}
padding:0;
width:388px;
background:#F4F5F6;
border:#7c7c7c 1px solid;
}
.handle{
margin:0;
padding:0
}
2 шаг. Это ставим в Нижнюю часть сайта:
Code
<script type="text/javascript" src="http://uwebo4ka.3dn.ru/scripts/chat/mini_chat_dm.js"></script>
<div class="center_dm_ru_chat">
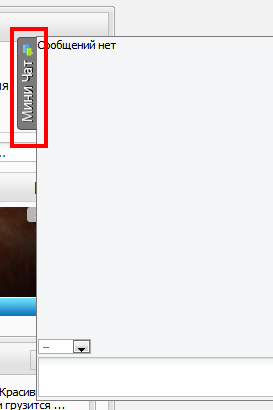
<a class="handle" href="#">Мини-чат</a>
$CHAT_BOX$
</div>
<div class="center_dm_ru_chat">
<a class="handle" href="#">Мини-чат</a>
$CHAT_BOX$
</div>
P.S. В случае ручной настройки js файла вот помощь:
pathToTabImage - ссылка на выдвижную кнопку
imageHeight - высота выдвижной кнопки
imageWidth - ширина выдвижной кнопки
tabLocation - прижимаем кнопку к правому краю экрана
speed - скорость появления контейнера с чатом
topPos - верхний отступ
fixedPosition - фиксируем блок с чатом
Другие новости |
Поделиться ссылкой
|
|
|

Делаем вывод - скрипт не работает!)