
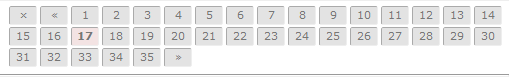
Отличная замена стандартным переключателем страниц для ucoz. Скрипт сделан на css3 и jQuery для Каталога Файлов. Главной особенностью данного переключателя страниц помимо красивой стилизации, является возможность разворачивания полного списка страниц и возвращение к компактному виду в один клик.
Очень часто встречается слово полиглот, но далеко не каждый знает что оно означает. В действительности так называют людей которые хорошо владеют несколькими языками. Так еще называют людей, которые отличаются от других высоким интеллектом.
Установка:
На страницах Каталога файлов, где есть переключатели, замените $PAGE_SELECTOR$ на:
Код
<style>
.aponewselect {
white-space:normal;
width:500px;
}
.swchItem, .swchItemA, .swchItemDots {
padding:1px 3px 1px 3px;
margin-right:3px;
margin-bottom:2px !important;
background:rgba(220, 220, 220, 0.8);
border-top:1px solid #aaa;
border-left:1px solid #aaa;
border-right:1px solid #eee;
border-bottom:1px solid #eee;
border-radius:2px;
min-width:20px;
height:15px;
text-align:center;
cursor:pointer;
transition: border .3s linear, background .2s linear;
-moz-transition: border .3s linear, background .2s linear;
-webkit-transition: border .3s linear, background .2s linear;
-o-transition: border .3s linear, background .2s linear;
text-decoration:none !important;
color:#777 !important;
float:left;
}
.swchItemA, .swchItemDots {
background:rgba(240, 220, 220, 0.8);
}
.swchItem:hover {
border-bottom:1px solid #999;
border-right:1px solid #999;
border-top:1px solid #eee;
border-left:1px solid #eee;
background:rgba(220, 245, 220, 0.8);
}
.swchItem:active {
border-bottom:1px solid #ddd;
border-right:1px solid #ddd;
border-top:1px solid #eee;
border-left:1px solid #eee;
background:rgba(220, 240, 220, 0.8);
}
</style>
<div class="aponewselect">$PAGE_SELECTOR$</div>
<script>
// ApoTeam (c) 2013
$('div.aponewselect').prepend('<a class="swchItem" href="javascript://" onclick="$(\'a#aposwitchnew\').remove();$(\'span.swchItemDots\').show();return false;">×</a>');
$('span.swchItemDots').click(function() {
var apothisprev = parseInt($(this).prev().text()) + 1;
var apothisnext = parseInt($(this).next().text());
for(i=apothisprev;i<apothisnext;i++) {
$(this).before('<a class="swchItem" id="aposwitchnew" style="display:none;" href="javascript://" rel="nofollow" onclick="spages(' + i + ');return false;">' + i + '</a>');
}
$(this).hide();
$('a.swchItem').fadeIn();
});
// apo-ucoz.com (c) 2013
</script>
.aponewselect {
white-space:normal;
width:500px;
}
.swchItem, .swchItemA, .swchItemDots {
padding:1px 3px 1px 3px;
margin-right:3px;
margin-bottom:2px !important;
background:rgba(220, 220, 220, 0.8);
border-top:1px solid #aaa;
border-left:1px solid #aaa;
border-right:1px solid #eee;
border-bottom:1px solid #eee;
border-radius:2px;
min-width:20px;
height:15px;
text-align:center;
cursor:pointer;
transition: border .3s linear, background .2s linear;
-moz-transition: border .3s linear, background .2s linear;
-webkit-transition: border .3s linear, background .2s linear;
-o-transition: border .3s linear, background .2s linear;
text-decoration:none !important;
color:#777 !important;
float:left;
}
.swchItemA, .swchItemDots {
background:rgba(240, 220, 220, 0.8);
}
.swchItem:hover {
border-bottom:1px solid #999;
border-right:1px solid #999;
border-top:1px solid #eee;
border-left:1px solid #eee;
background:rgba(220, 245, 220, 0.8);
}
.swchItem:active {
border-bottom:1px solid #ddd;
border-right:1px solid #ddd;
border-top:1px solid #eee;
border-left:1px solid #eee;
background:rgba(220, 240, 220, 0.8);
}
</style>
<div class="aponewselect">$PAGE_SELECTOR$</div>
<script>
// ApoTeam (c) 2013
$('div.aponewselect').prepend('<a class="swchItem" href="javascript://" onclick="$(\'a#aposwitchnew\').remove();$(\'span.swchItemDots\').show();return false;">×</a>');
$('span.swchItemDots').click(function() {
var apothisprev = parseInt($(this).prev().text()) + 1;
var apothisnext = parseInt($(this).next().text());
for(i=apothisprev;i<apothisnext;i++) {
$(this).before('<a class="swchItem" id="aposwitchnew" style="display:none;" href="javascript://" rel="nofollow" onclick="spages(' + i + ');return false;">' + i + '</a>');
}
$(this).hide();
$('a.swchItem').fadeIn();
});
// apo-ucoz.com (c) 2013
</script>
Готово.
Другие новости |
Поделиться ссылкой
|

|
