
Полезный hover эффект, который можно использовать для формирования элементов div и дополнительного выделения выбранного пункта внутри блока.
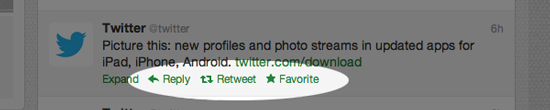
Пример данного решения использует twitter, для вывода ссылок при просмотре твита. Когда курсор мыши наводится на твит, появляются ссылки для формирования ответа, ретвита и добавления в избранное:

А при наведении курсора на ссылку, она приобретает подчеркивание, в то время как остальные остаются в неизменном состоянии:

Мы создадим такой же эффект. При наведении курсора на блок, будут выводиться дополнительные ссылки, а при выделении определенной ссылки, она будет получать подчеркивание.
Разметка HTML
Код
<section class="parent">
<p>Секция №1</p>
<br>
<div class="child">Поделиться</div>
<div class="child">Нравится</div>
<div class="child">Твитнуть</div>
</section>
<p>Секция №1</p>
<br>
<div class="child">Поделиться</div>
<div class="child">Нравится</div>
<div class="child">Твитнуть</div>
</section>
И формируем стили для нашего эффекта. Все также просто и результативно.
Код
.parent {
width: 400px;
height: 100px;
background: #fff;
border: 2px solid #000;
margin: 10px;
}
.child {
opacity: 0;
color: #000;
margin-left: 10px;
float: right;
}
.child:hover {
opacity: 1.0;
text-decoration: underline;
cursor: pointer;
}
.parent:hover > .child {
opacity: 1.0;
}
width: 400px;
height: 100px;
background: #fff;
border: 2px solid #000;
margin: 10px;
}
.child {
opacity: 0;
color: #000;
margin-left: 10px;
float: right;
}
.child:hover {
opacity: 1.0;
text-decoration: underline;
cursor: pointer;
}
.parent:hover > .child {
opacity: 1.0;
}
Готово.
Посмотреть демо Twitter эффект при наведении курсора мыши на блок
Другие новости |
Поделиться ссылкой
|

|
